My Slides from Abstractions
Slides from my talk at Abstractions, Fringe Accessibility.
Note: Below are the animated images that were in my slides but which did not survive in the transition to SlideShare. They are all quite large and will take time to load. If you want to save on your data plan, hit the browser’s stop
button now.
Or view the slides directly at SlideShare.
Tweets
Some tweets from me, some tweets from others.
Perhaps the most creepy ID badge I have ever had for a conference.
— Adrian Roselli (@aardrian) August 17, 2016
It won’t break eye contact. pic.twitter.com/GQL8tJpLSk
I HAVE FOUND DRINKABLE @GoatUserStories.
— Adrian Roselli (@aardrian) August 17, 2016
As a goat, I need to be groomed for my close-up. #abstractions pic.twitter.com/SjQ5f8Nx1s
#Abstractions post-dinner down Duquesne Incline, fireworks in our honor, then hitting save-game spots at The Point. pic.twitter.com/s6t1QfKgcQ
— Adrian Roselli (@aardrian) August 18, 2016
I tried to photo-bomb a selfie with Larry Wall and @tenderlove and I said “I feel like a jerk.” #abstractionshttps://t.co/NRwtX2yW4Z
— Adrian Roselli (@aardrian) August 18, 2016
Sweet. On-site captioning in the main hall at #abstractions. Hope to see this at all confs, all talks. #a11y https://t.co/qZIaCzGJEL
— Adrian Roselli (@aardrian) August 18, 2016
Recognizing people filing into the #abstractions opening based on their Twitter profile photos. So glad everyone uses a recognizable avatar.
— Adrian Roselli (@aardrian) August 18, 2016
#Abstractions humor. pic.twitter.com/PNW6L4zTqj
— Adrian Roselli (@aardrian) August 18, 2016
I will be in a much smaller room of course.
— Adrian Roselli (@aardrian) August 18, 2016
RT @developerjack: *jaw drops* #abstractions for scale! pic.twitter.com/CZ7rfjbopm
Tech check for #Abstractions. They are acting like they have never seen a totally sweet Dell Mini 10. pic.twitter.com/Rntm7a6vN3
— Adrian Roselli (@aardrian) August 18, 2016
Sub-tweet: saw a keynote & follow-on interactions that were… interesting. Quick post-talk hallway chat tells me I’m not alone thinking this.
— Adrian Roselli (@aardrian) August 19, 2016
Legos make for new #AbstractionsFriends! @AvaMcCartie and @nodunayo at #abstractions pic.twitter.com/2rJObWSgbY
— Jon McCartie (@jmccartie) August 19, 2016
Sweet! The most highly-attended #a11y talk I’ve ever given! #abstractions pic.twitter.com/h3fpUAkcll
— Adrian Roselli (@aardrian) August 19, 2016
Buffalo has invaded Pittsburgh! You know, for moms! #abstractions cc @aspleenic @enknot pic.twitter.com/GmubPEWyER
— Adrian Roselli (@aardrian) August 20, 2016
In @enknot’s version of “Wrecking Ball” my head is the ball (maybe mute, loud/cussing). @ #abstractions karaoke. pic.twitter.com/xeWxASjWz2
— Adrian Roselli (@aardrian) August 20, 2016
#Buffalo representing at #Abstractions (karaoke)! pic.twitter.com/OQAQvU8UjD
— Adrian Roselli (@aardrian) August 20, 2016
aaand the @jmccartie duo just made the event. @abstractionscon #thelittlemermaid pic.twitter.com/gYfTAY0ABT
— very sleepy (@emdantrim) August 20, 2016
Telling people that Duquesne is pronounced ‘doo-KEZ-nee.’
— Adrian Roselli (@aardrian) August 20, 2016
Then telling them Duquesne Incline is pronounced ‘doo-KEZ-nee in-CLEZ-nee.’
Phrase I find myself uttering a lot at conferences: “I think you’ve confused me for another bald white guy.”
— Adrian Roselli (@aardrian) August 20, 2016
I just admitted last night was an ideal Saturday night: alone in my hotel room eating takeaway salad by the fistful with Colbert re-runs.
— Adrian Roselli (@aardrian) August 20, 2016
There are two speakers at this conference with VGA ports. My Dell Mini 10 running Windows, IE, & PowerPoint. And Richard Stallman’s machine.
— Adrian Roselli (@aardrian) August 20, 2016
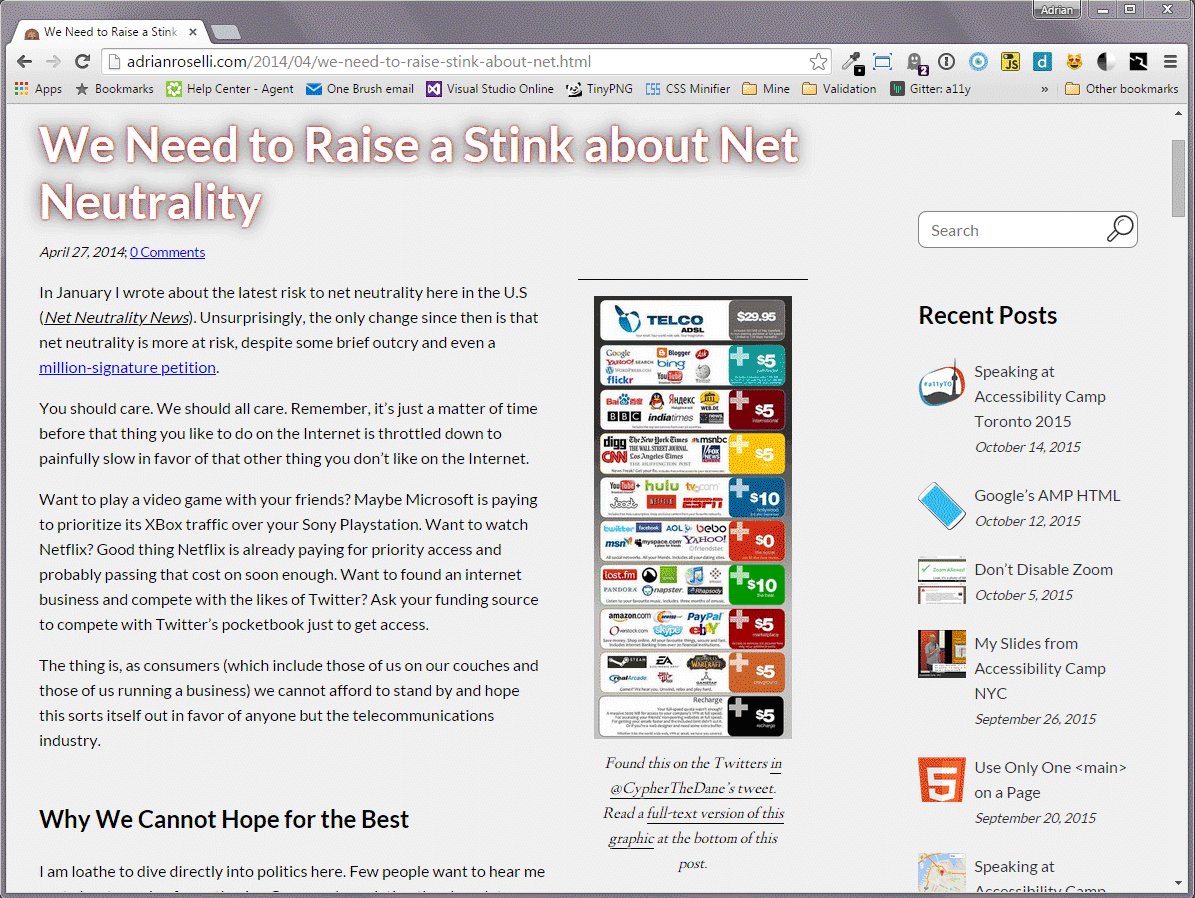
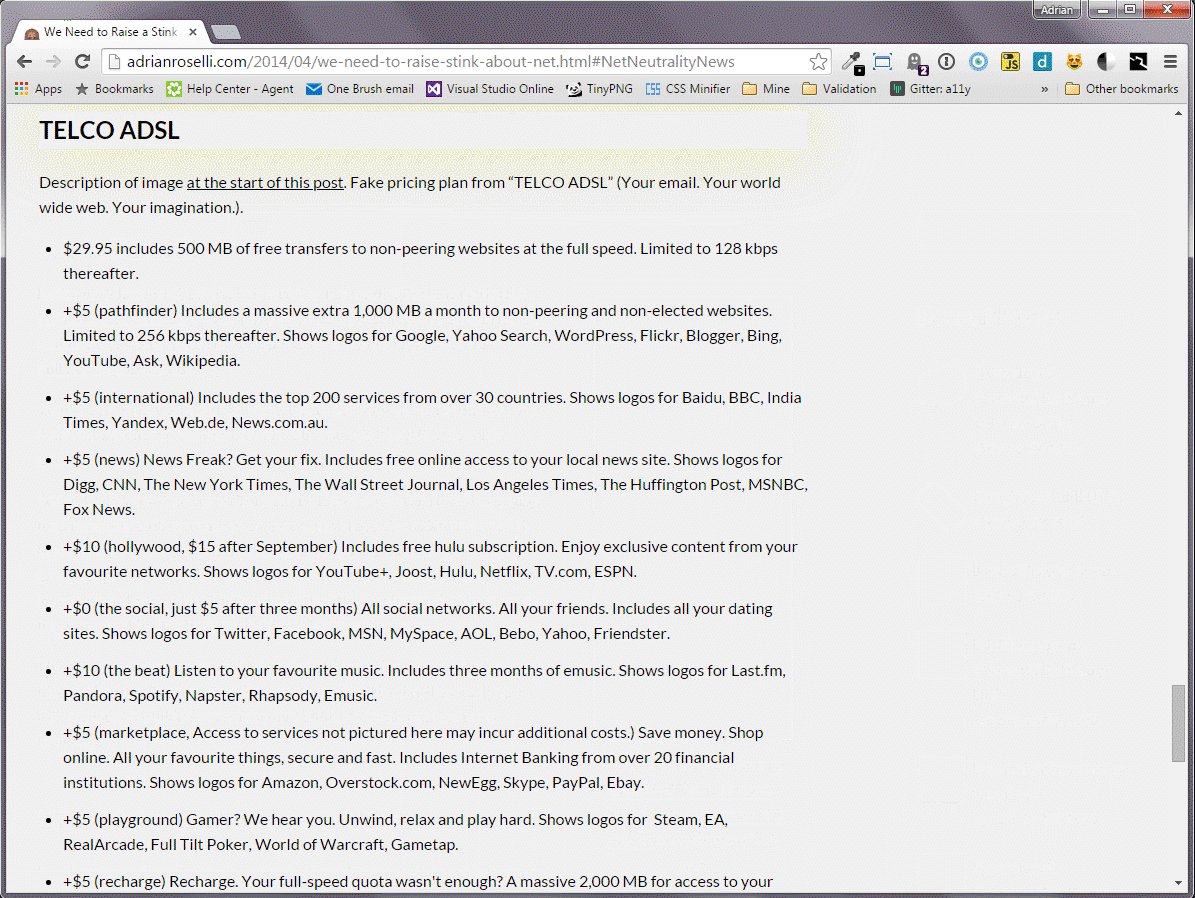
Infinite scroll (aside from being a personal pet peeve) is totally destructive for accessibility. Listen to @aardrian please. #abstractions
— Katherine (@scarletalphabet) August 19, 2016
.@aardrian killing it at his @abstractionscon talk on #a11y pic.twitter.com/5WzcAnd2Qk
— Nater Kane (@naterkane) August 19, 2016
.@aardrian's a11y talk at #abstractions was great.. So many great talks today.
— вкαя∂εℓℓ (@briankardell) August 19, 2016
Doodling while waiting for ride back home.(missing many talks) Thank u @abstractionscon til next time! #abstractions pic.twitter.com/b0wBZnI18d
— Juan Pablo Gomez⚡ (@jupago_) August 21, 2016
I like that Stallman’s talk started with almost 10 minutes of statements on how & where you may and may not post talk photos and recordings.
— Adrian Roselli (@aardrian) August 20, 2016
I’M JUST HAPPY TO BE RECOGNIZED! https://t.co/Sr7UJPcCRO
— Adrian Roselli (@aardrian) August 20, 2016
This guy next to me at the closing keynote has been sleeping the entire talk. He missed the Twitter back channel. #abstractions
— Adrian Roselli (@aardrian) August 21, 2016
Going on the record to say that despite some of my snark for closing keynote, #abstractions was a great event. Would eat there again.
— Adrian Roselli (@aardrian) August 21, 2016
I’ve got nothing on @saronyitbarek & @RobFrelow meal vlogging. Also, @nodunayo eyeballs a booze shake. #abstractions pic.twitter.com/iYD3bkG7on
— Adrian Roselli (@aardrian) August 21, 2016
Adrian’s Folly, a story in three images.#abstractions pic.twitter.com/NNl4BDvjqM
— Adrian Roselli (@aardrian) August 21, 2016
Here’s the link again to donate to Therapy Dogs International https://t.co/nl83pis9uK https://t.co/p3R2ind4jo
— Abstractions (@abstractionscon) August 26, 2016
I'll bite. Here's the untouched video iOS made for me from @abstractionscon's Friday. Idea from @aardrian pic.twitter.com/Bx1KV2OLIm
— Justin X. Reese (@justinxreese) August 25, 2016
Related Coverage
I have added some since this post went live.
- Notes from Abstractions by Coral Sheldon-Hess.
- Accessible SVGs slides from Heather Migliorisi.
- Sevent posts (so far) from Allison McMillan.
- Abstractions Reflections by Bob Gradeck.
- A new site with just this one post by Cayci.
- Abstractions Conference: A Uniquely Inclusive Experience by Rizwan Javaid
- New tech event, Abstractions is forward-thinking at OpenSource.com
Video
Google’s photo album thinger grabbed some of the photos I took with my phone, added some music, and made it into a video. Unsurprisingly it has plenty of food photos (which I removed). I’ll just embed it here (MP4 only, so no Stallman) for you to watch or ignore.
Tumblr
I also posted more photos to Tumblr (all using the #Abstractions hashtag) than appeared in my Tweets (but which captured everything I posted to Instagram), in case that sort of thing interests you.
Update: October 24, 2016
A clip from Saron Yitbarek’s vlog from dinner on the last night where my forehead makes a prominent appearance.
Update: November 15, 2016
Scholarship news!
Abstractions gave 75 scholarships. That scholarship is now a formal entity that can help even more people better themselves. More info soon. https://t.co/kalv4CPutP
— Abstractions (@abstractionscon) November 15, 2016
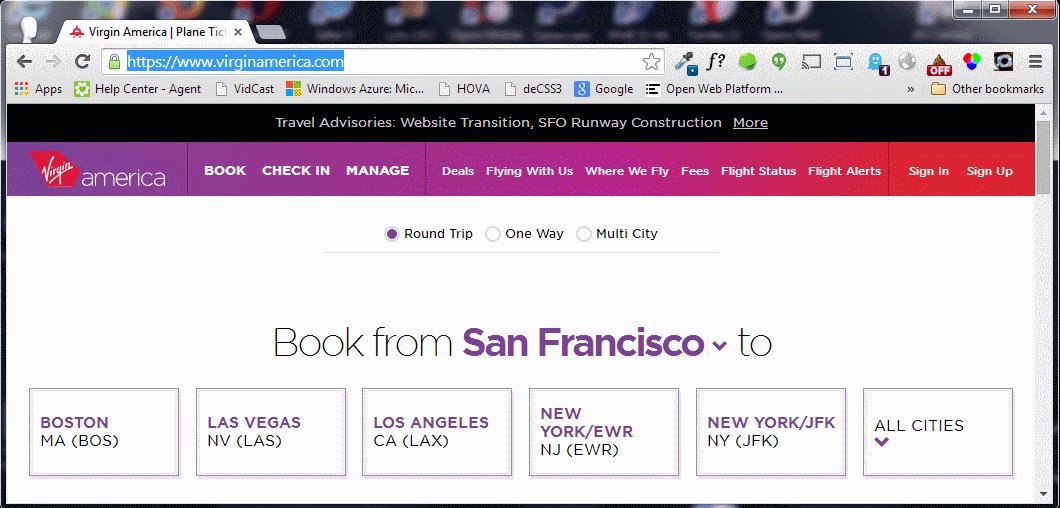
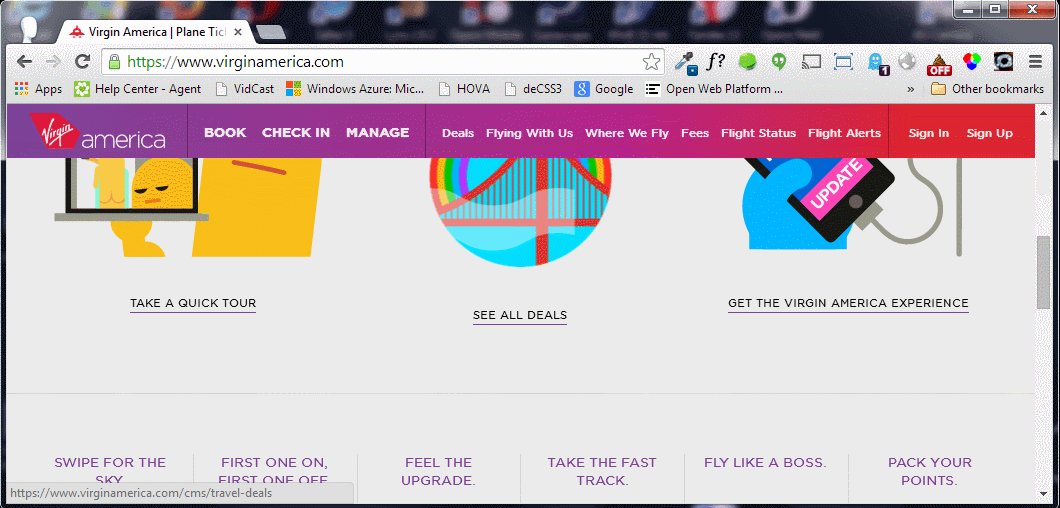
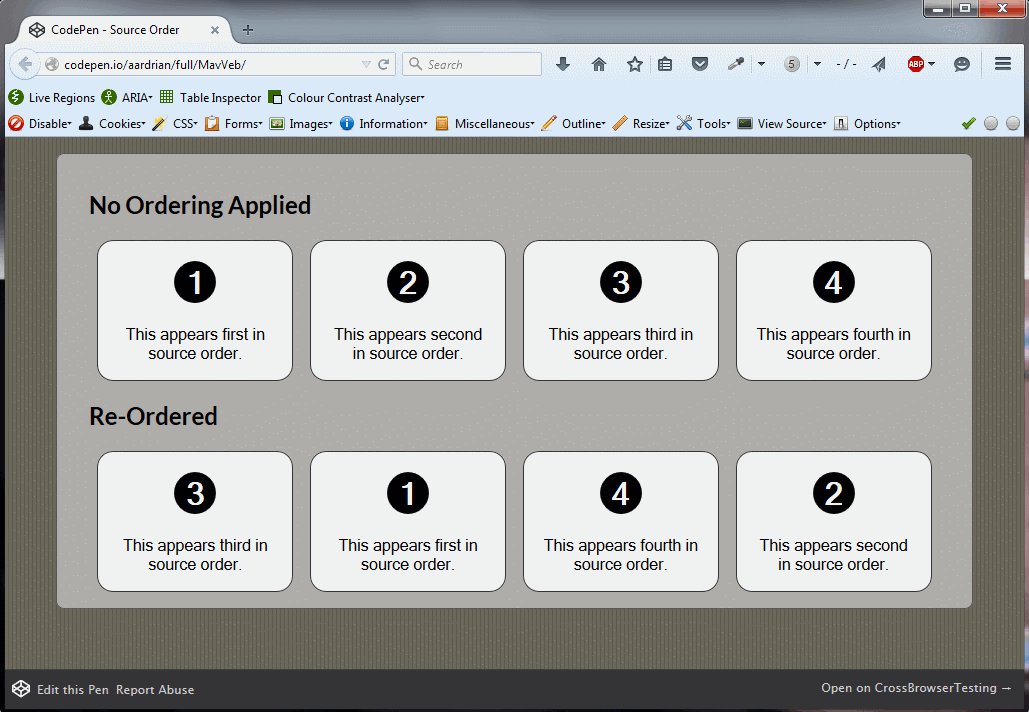
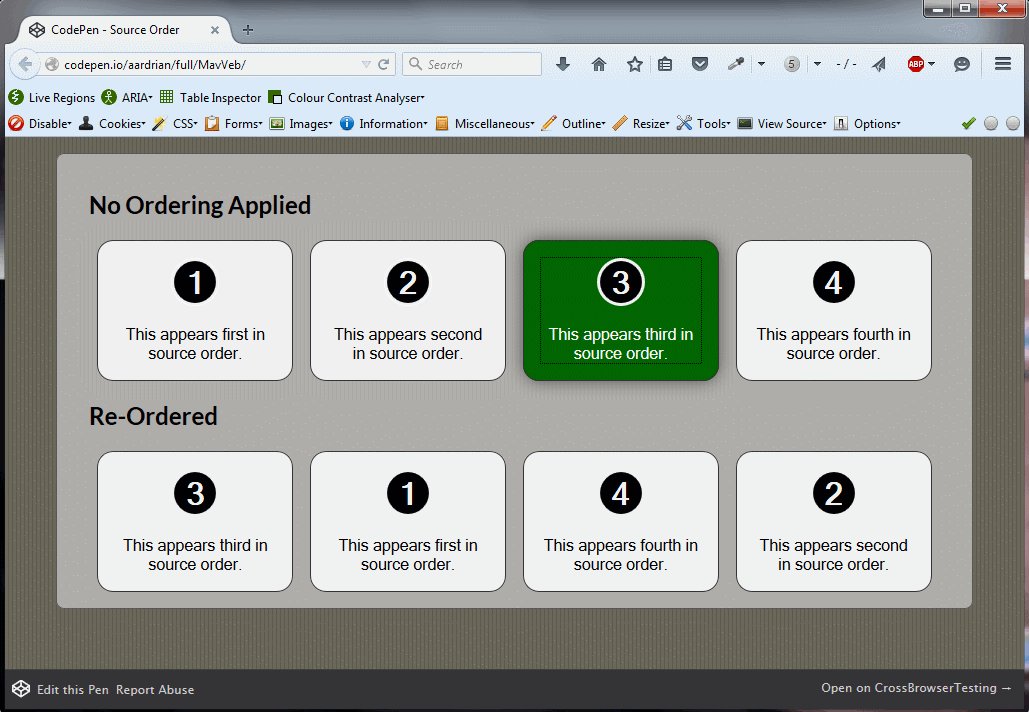
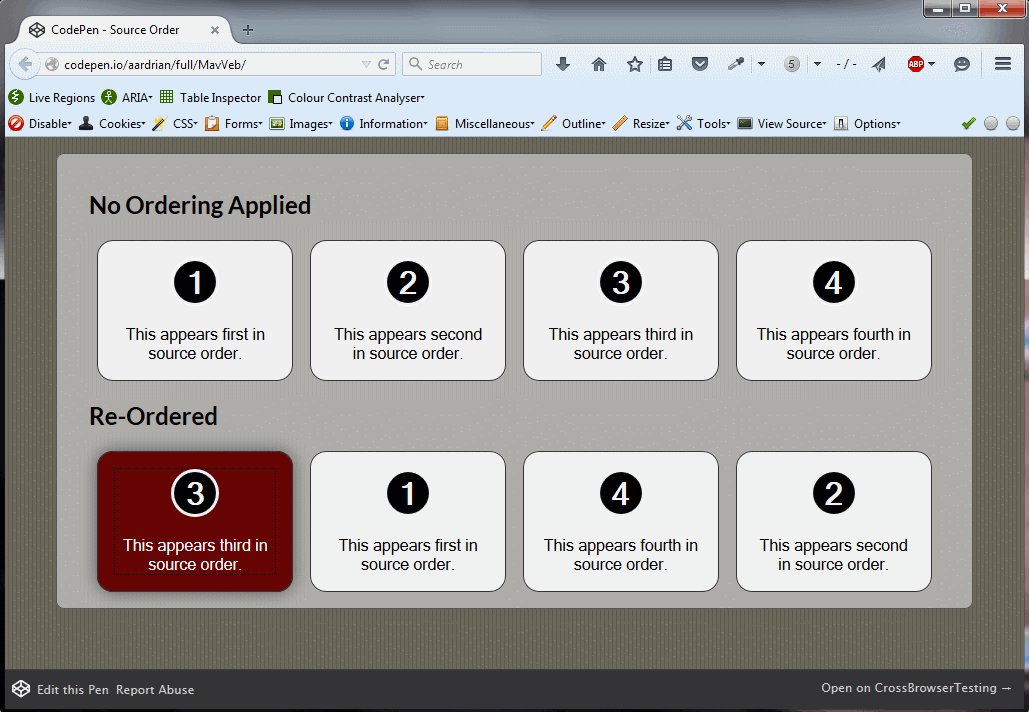
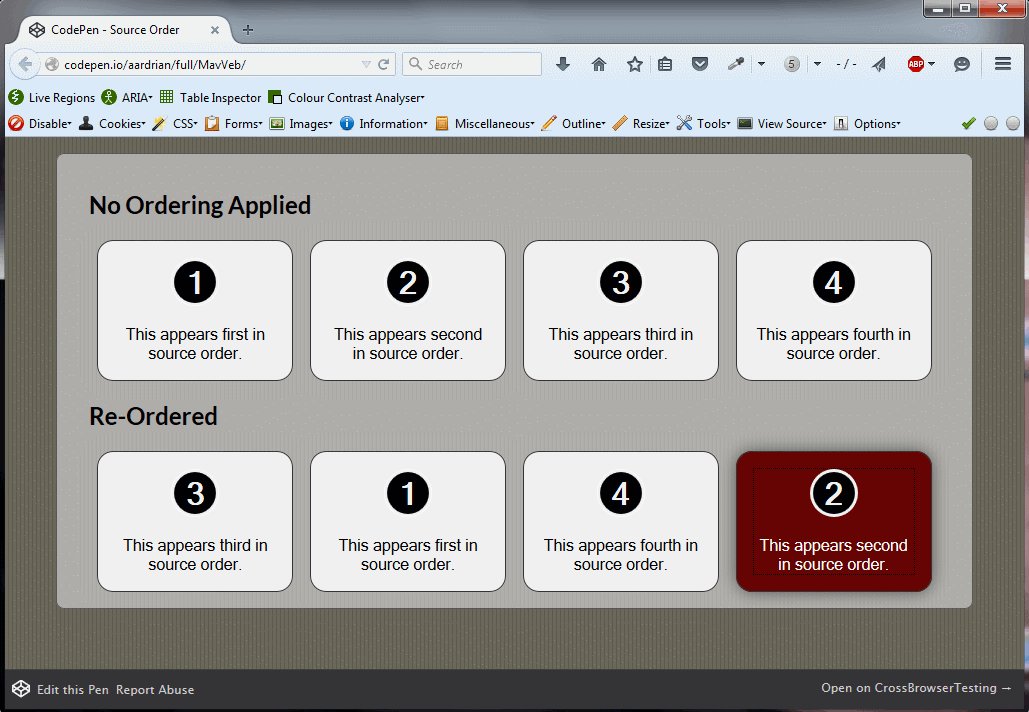
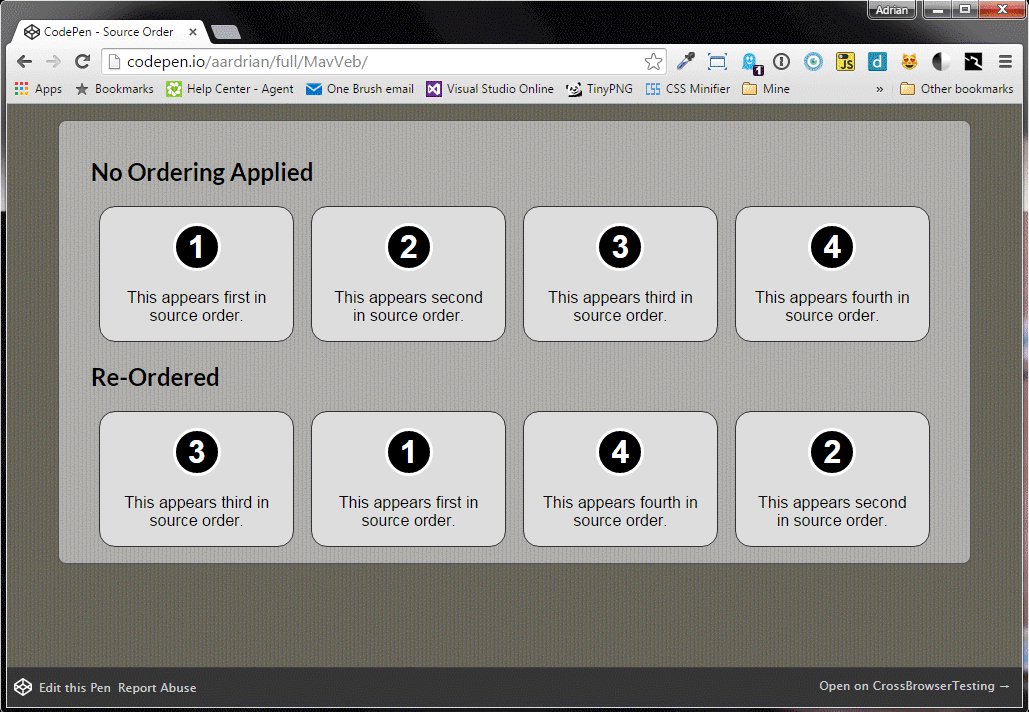
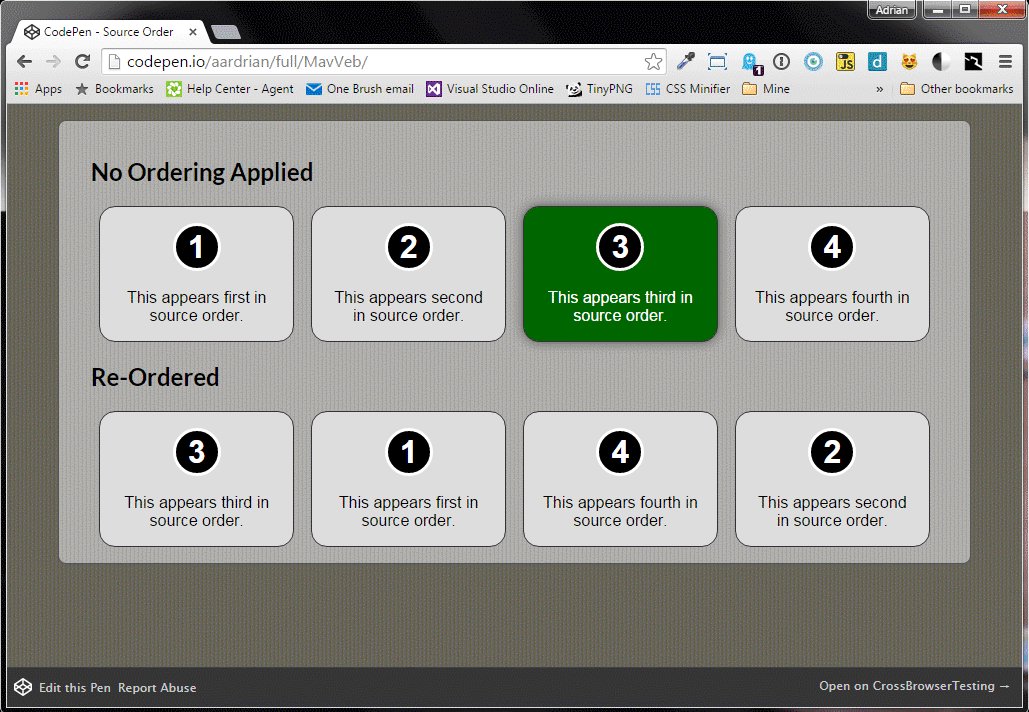
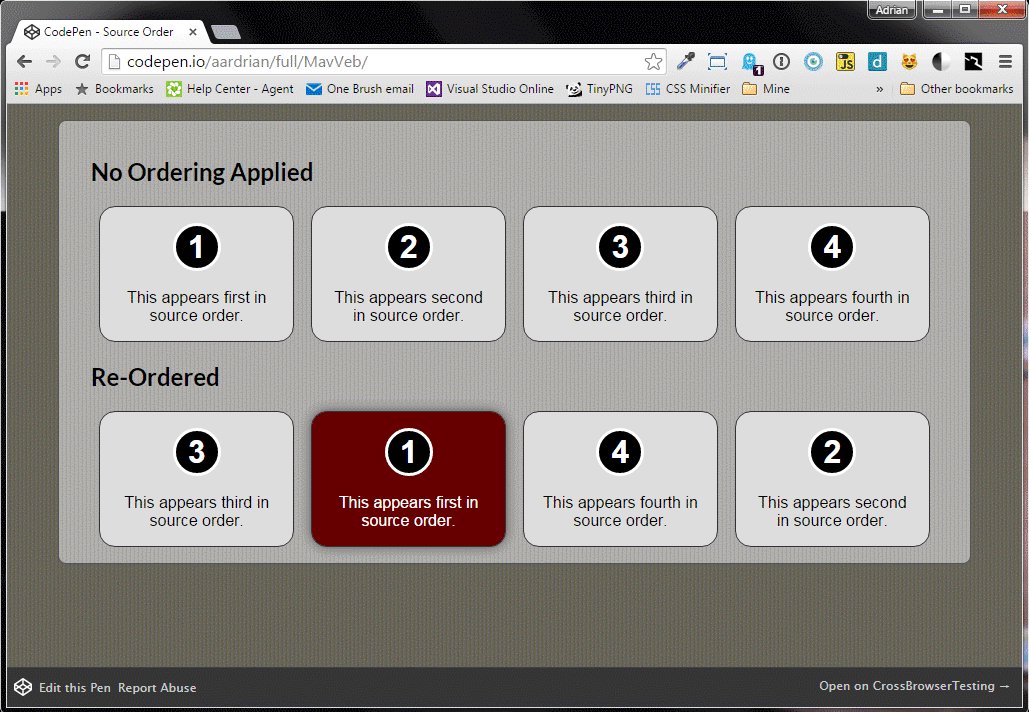
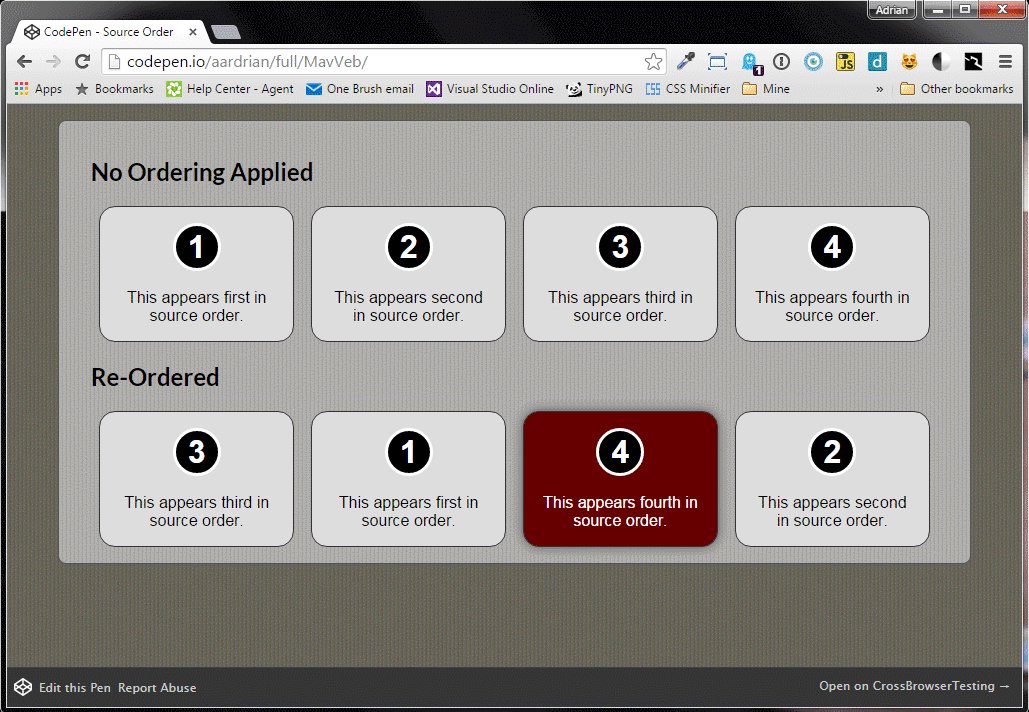
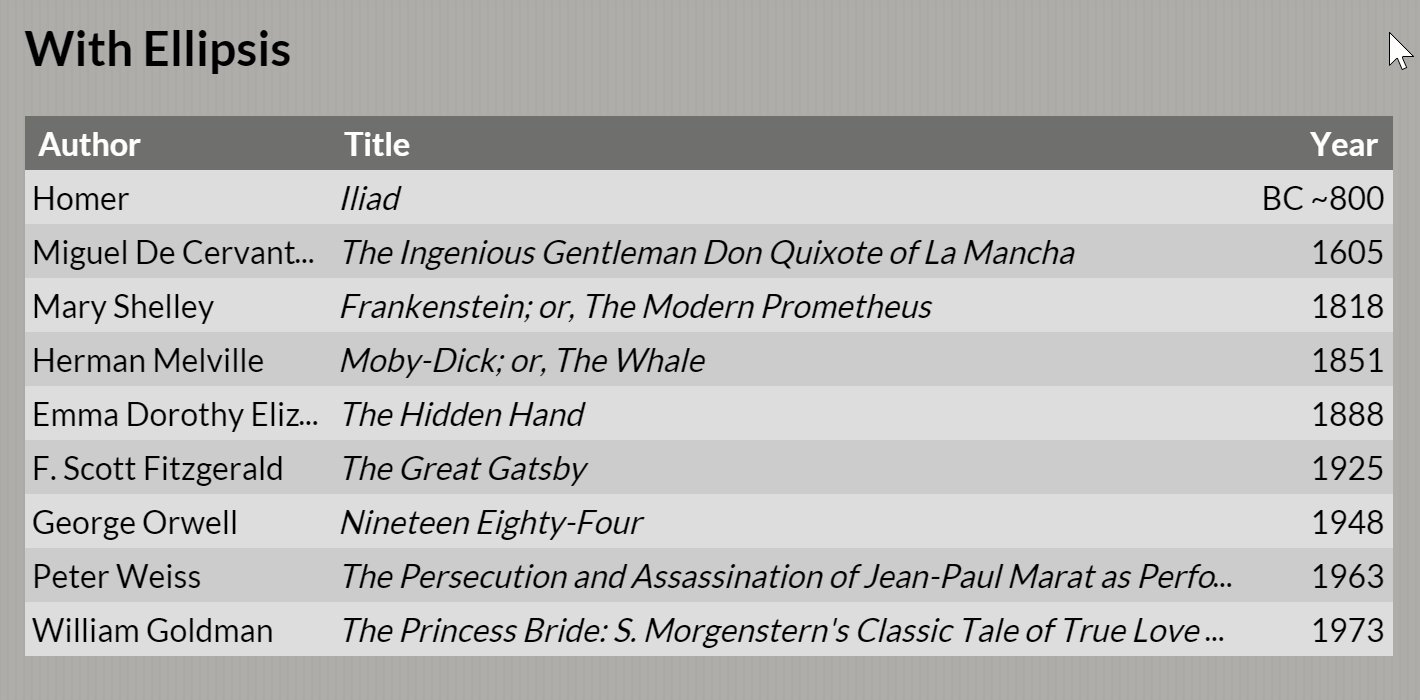
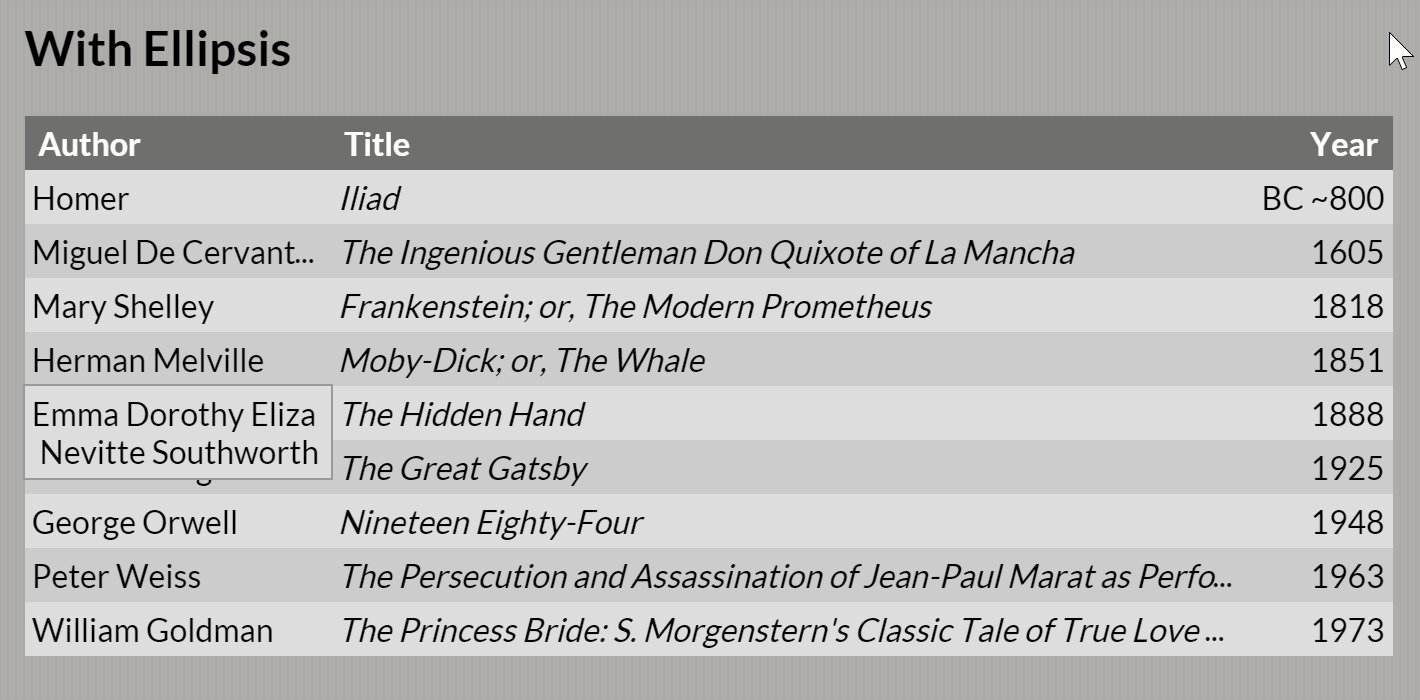
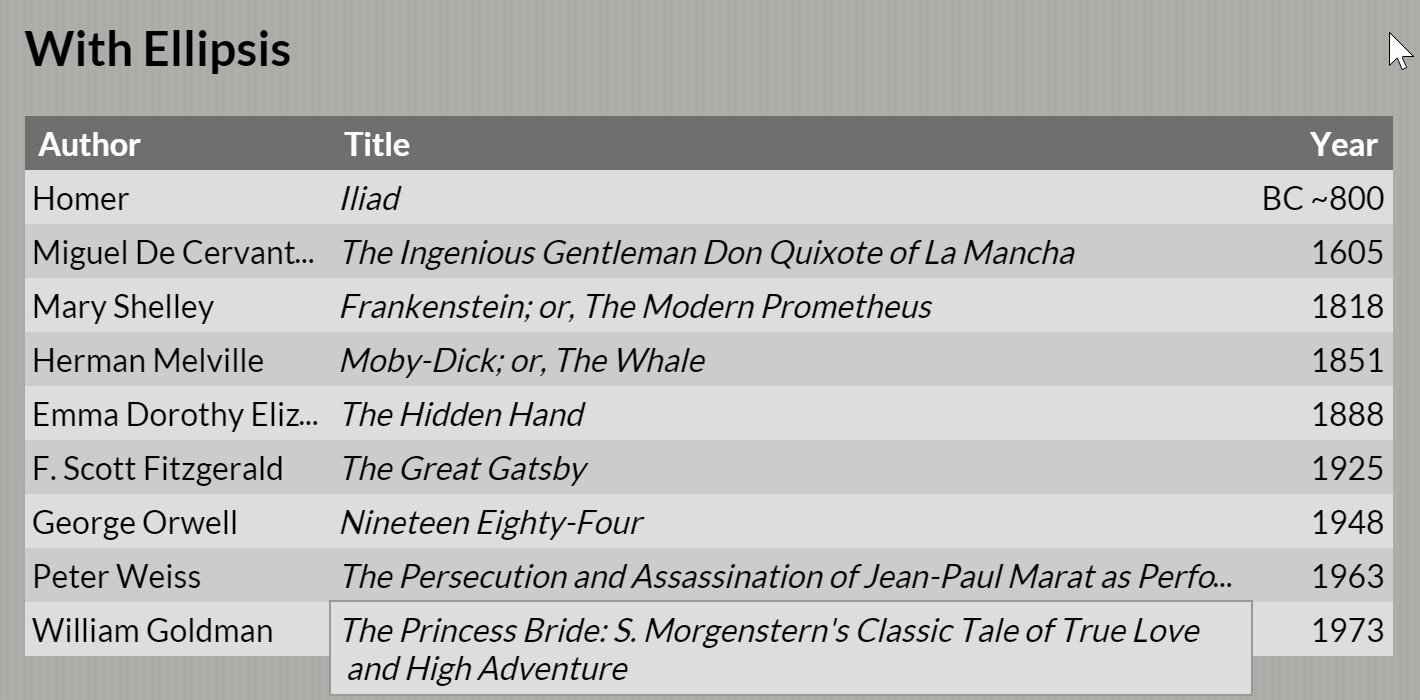
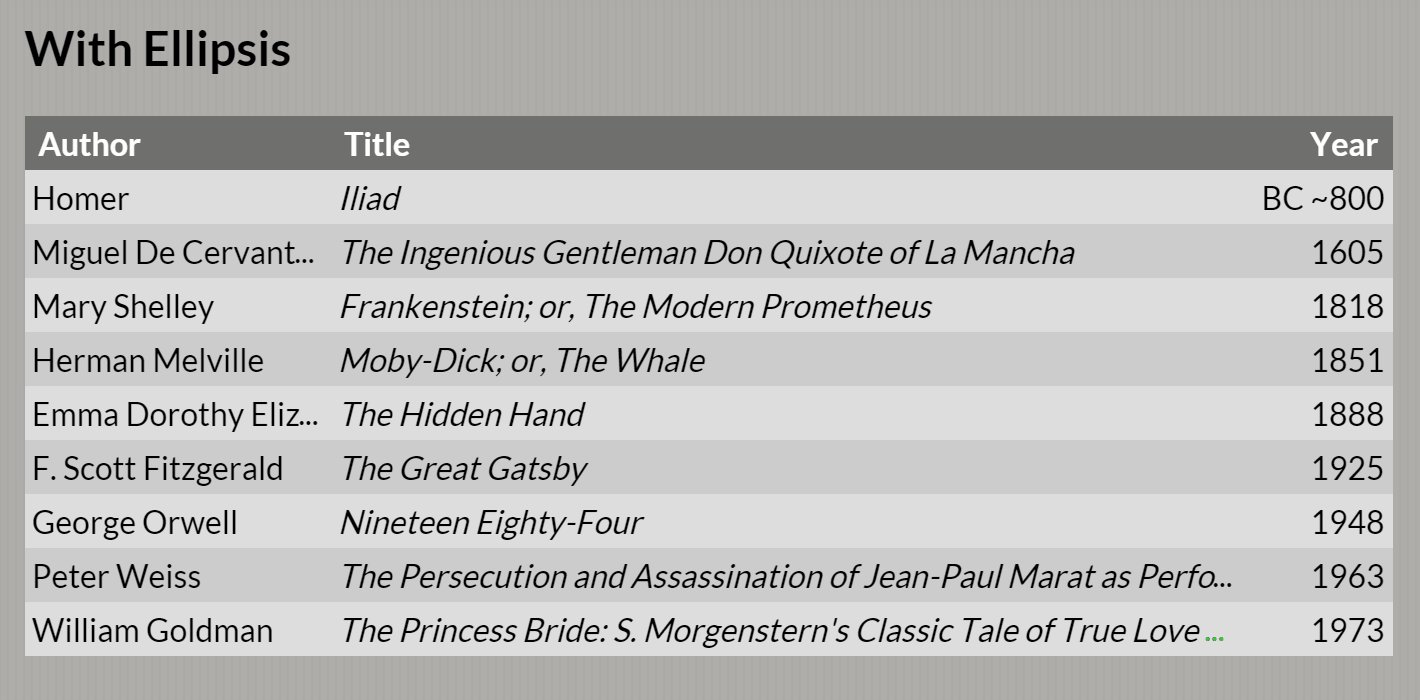
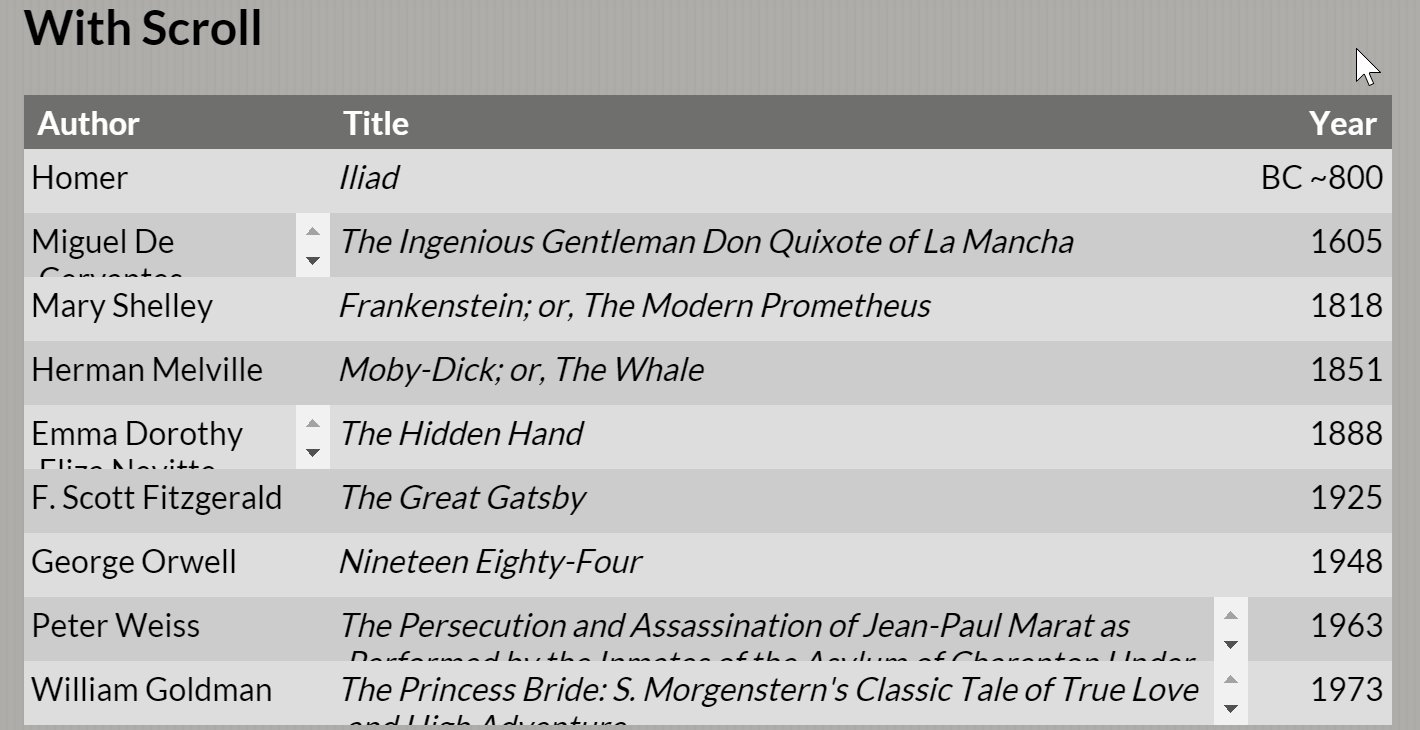
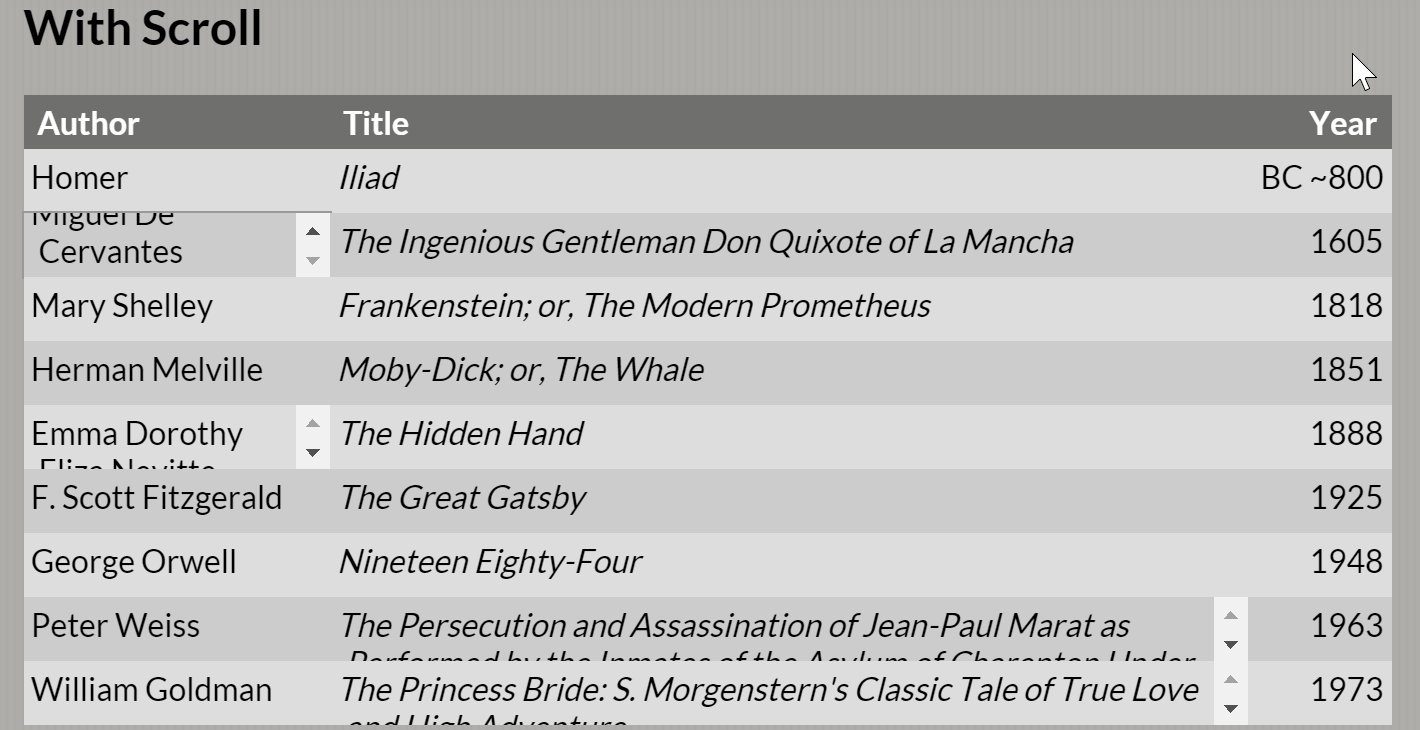
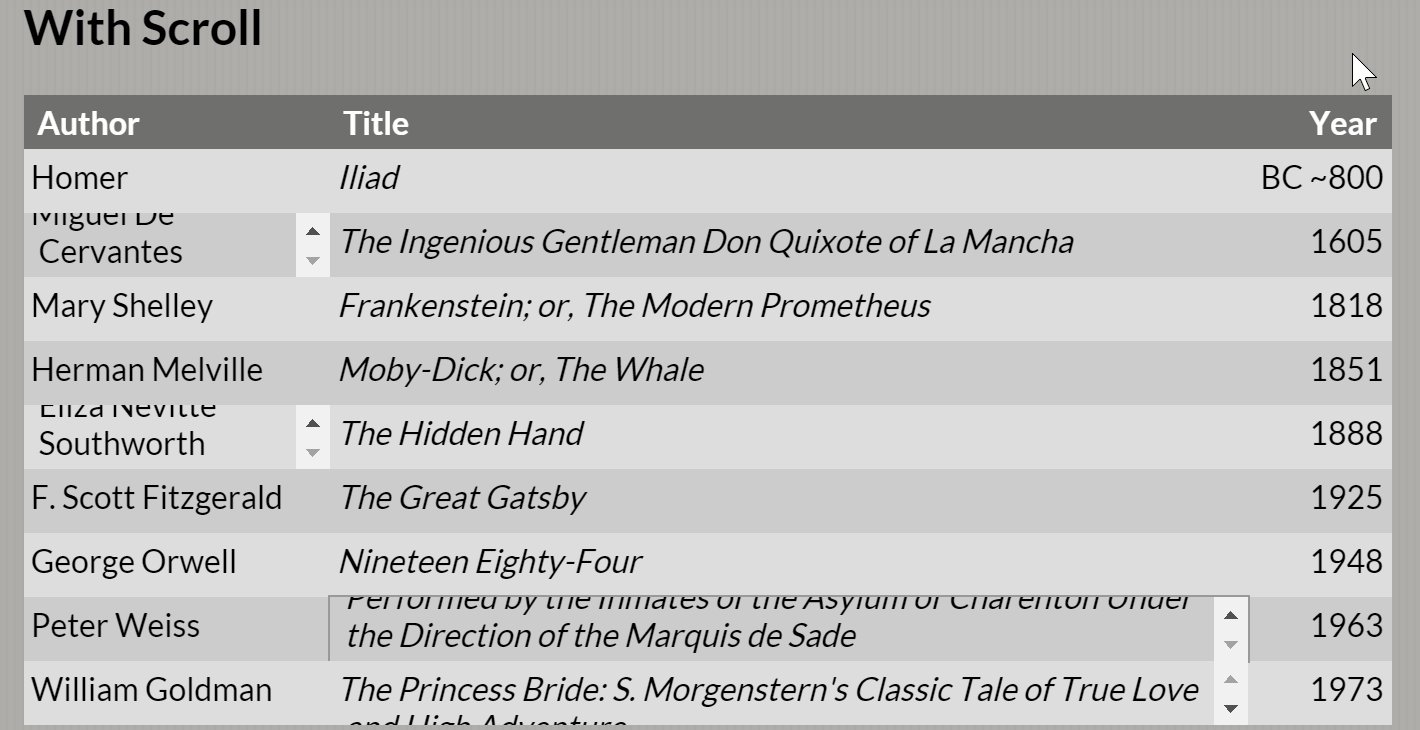
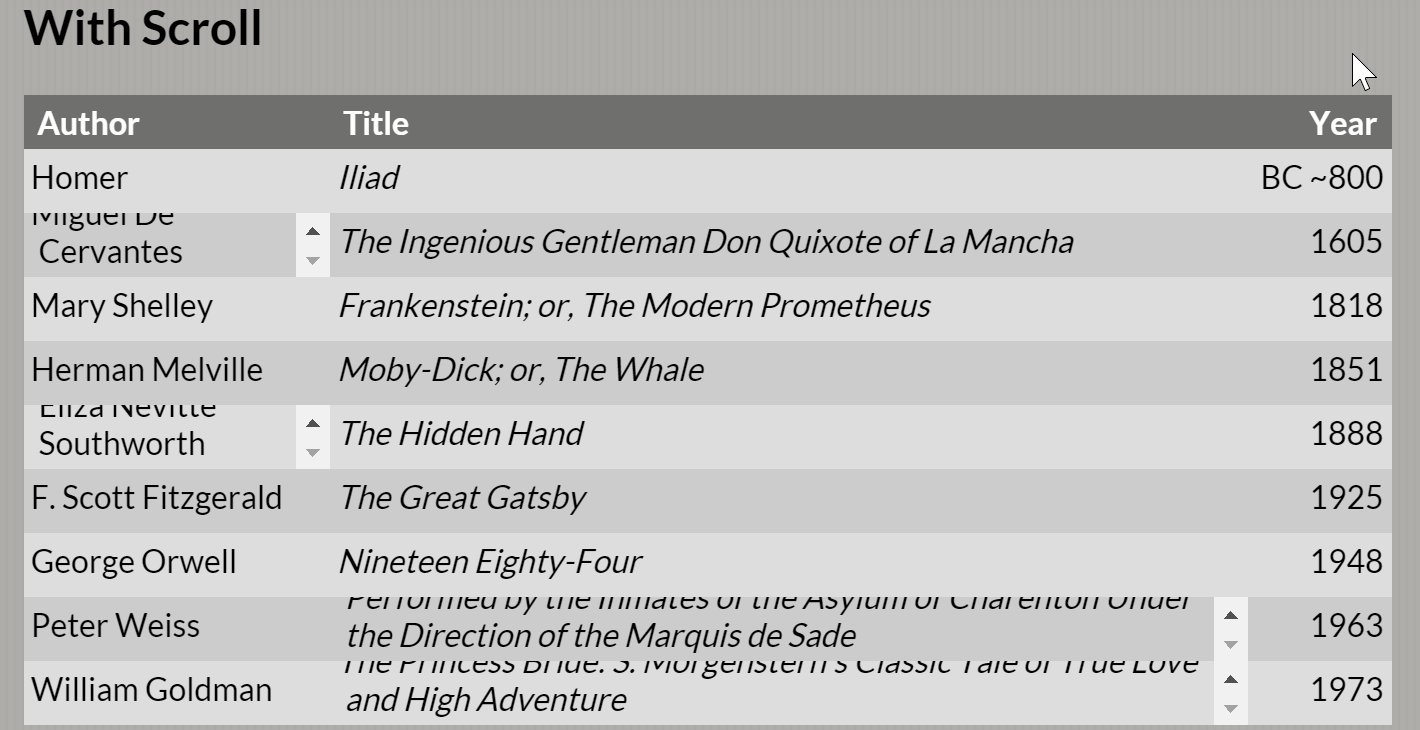
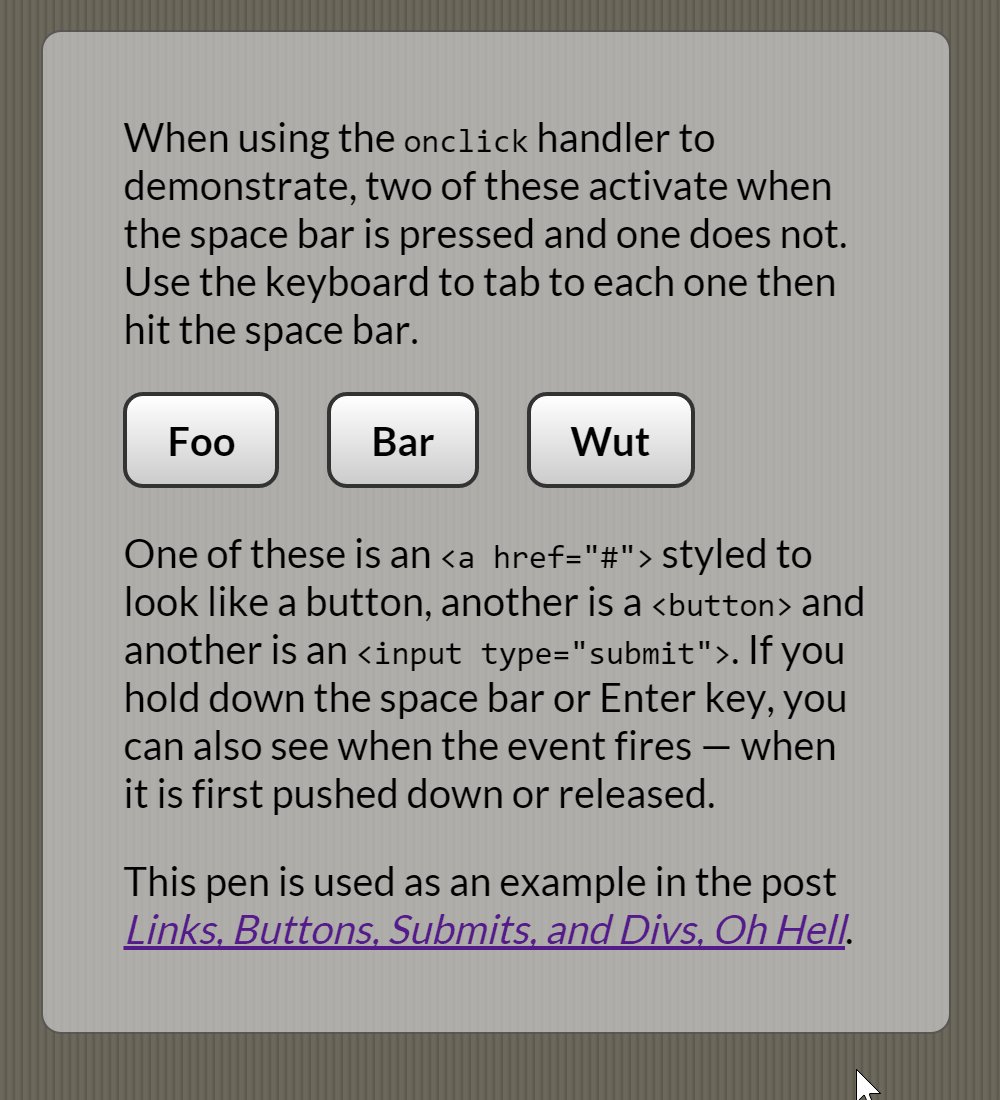
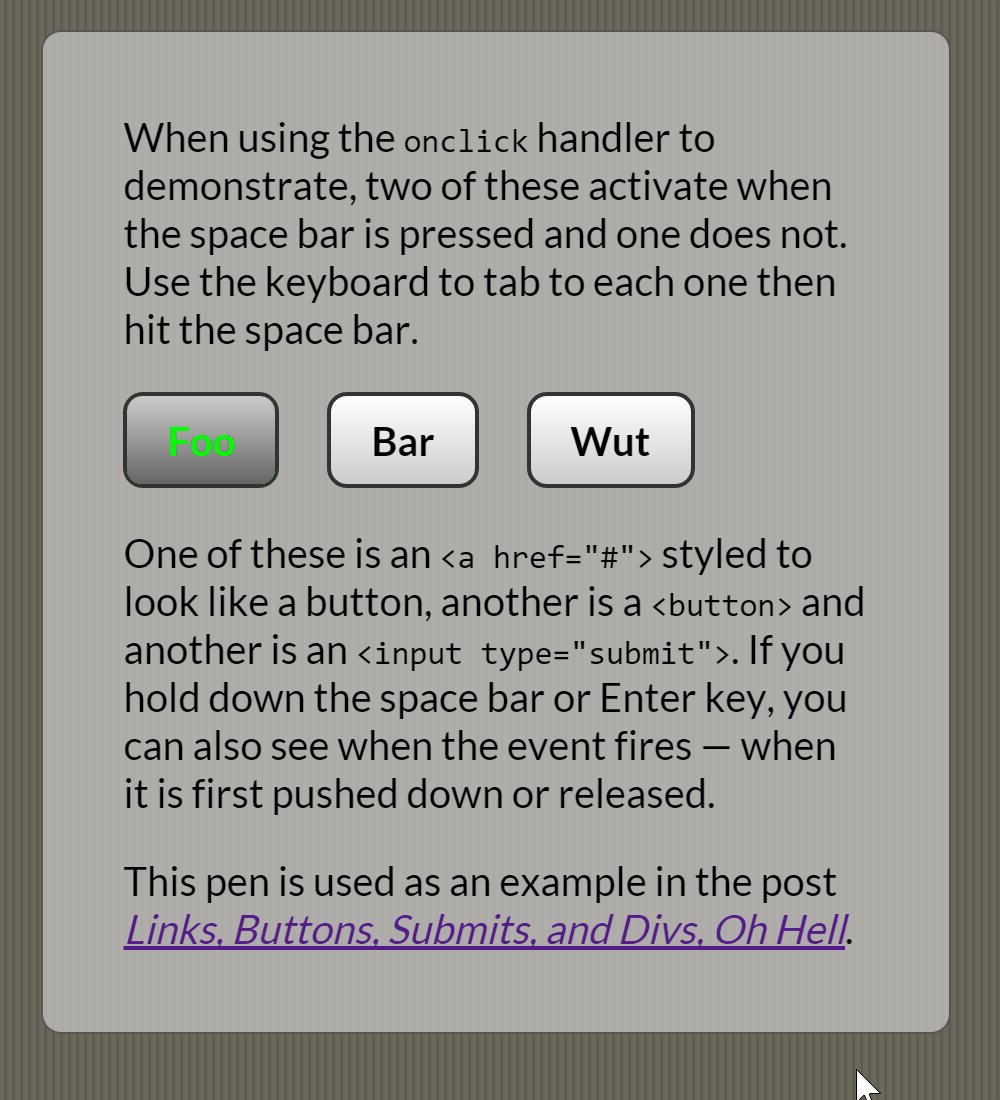
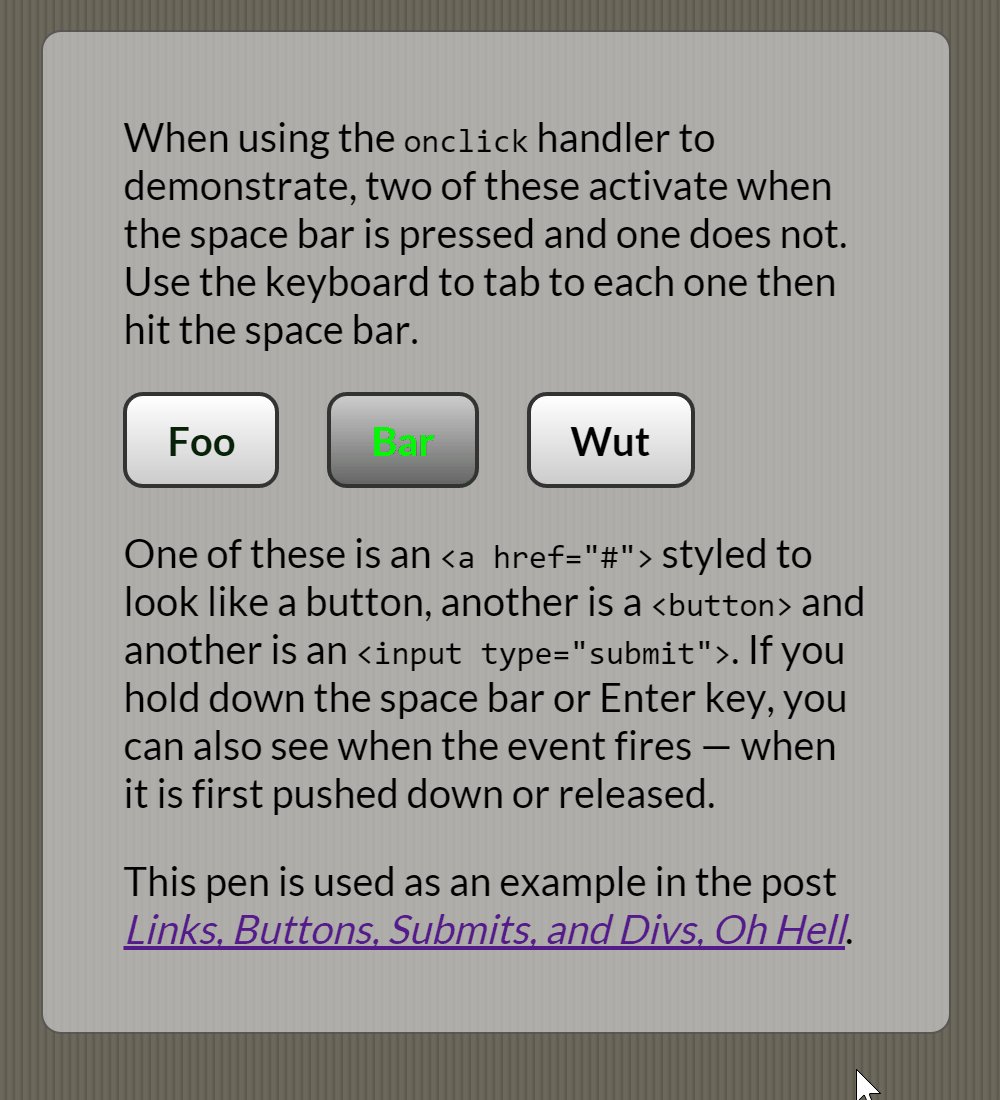
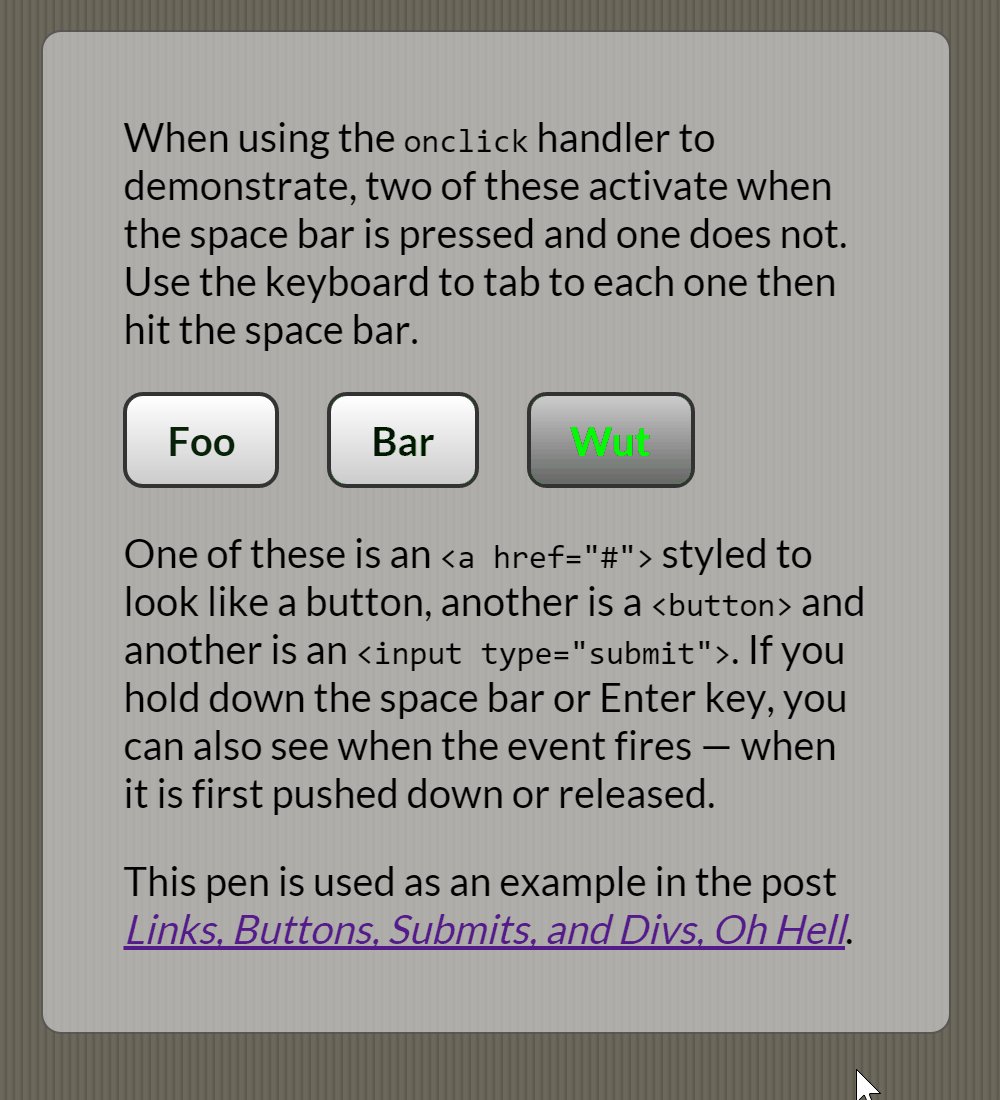
Animated Images
These are the animated images that were in my slides but which did not survive in the transition to SlideShare. They are all quite large and will take time to load. If you want to save on your data plan, hit the browser’s stop
button now.

:focus Styles


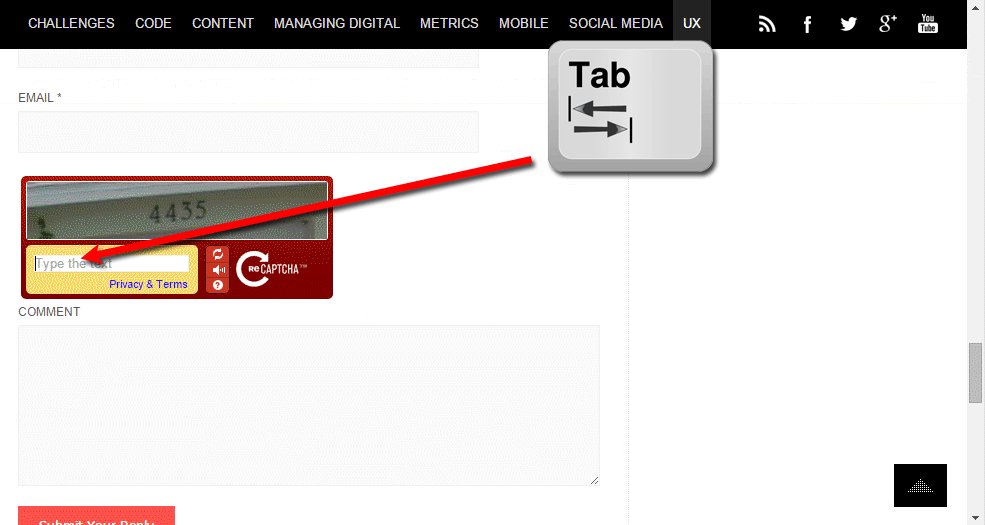
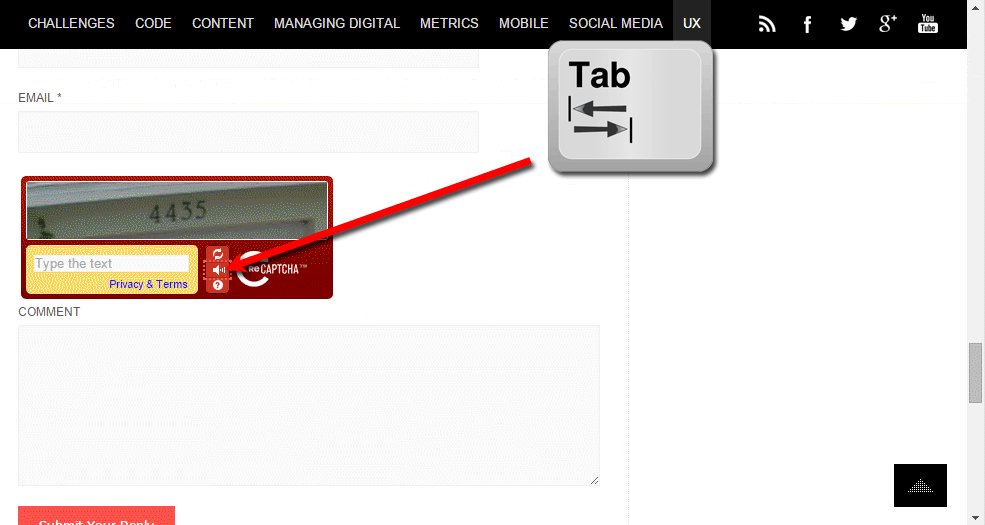
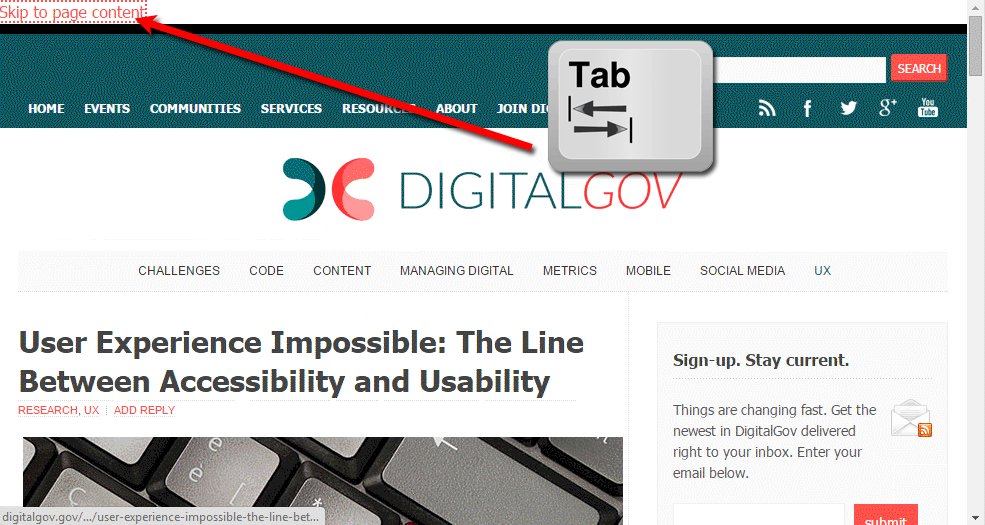
tabindex > 0

tabindex=0
<button>, <input>, or <a>,
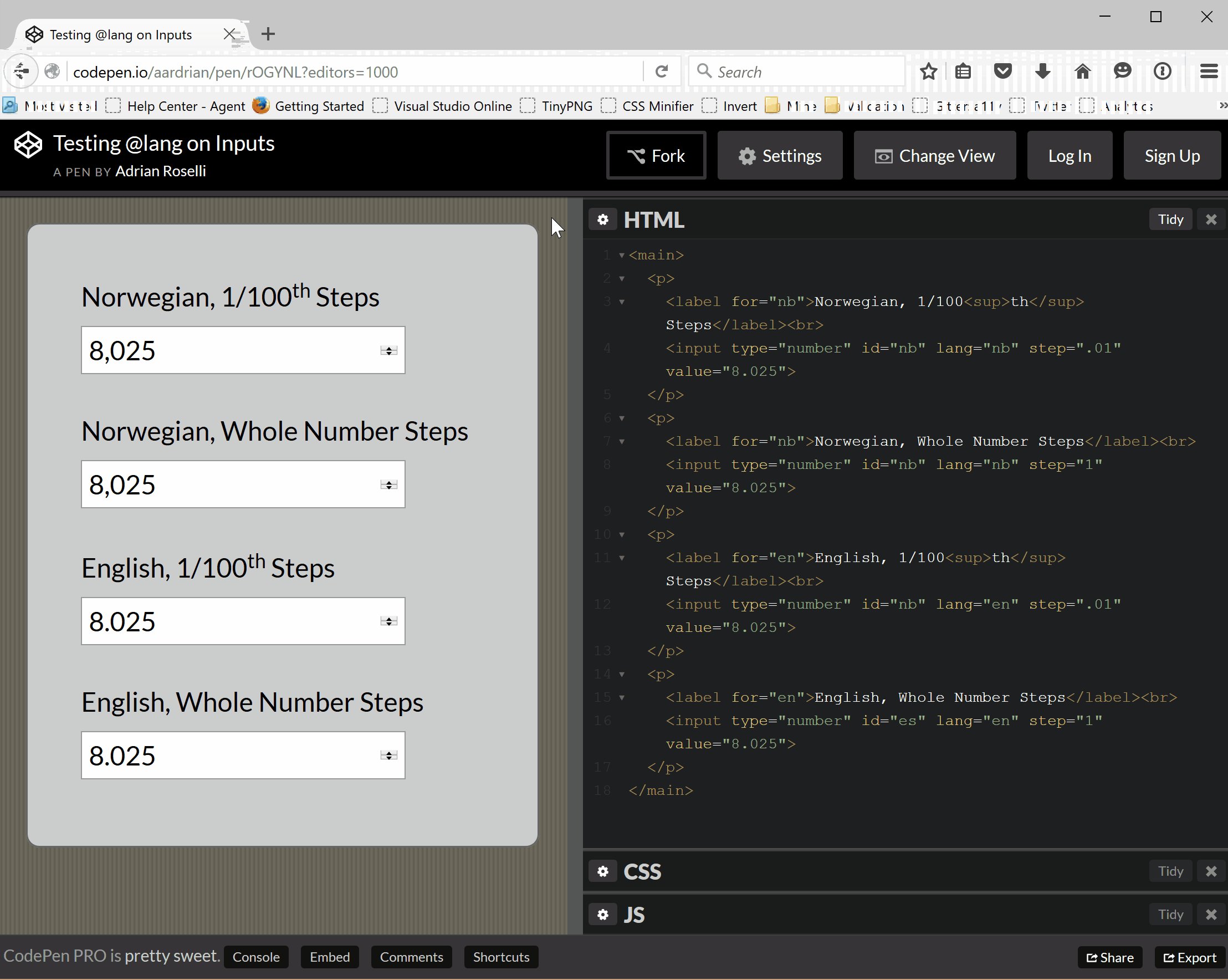
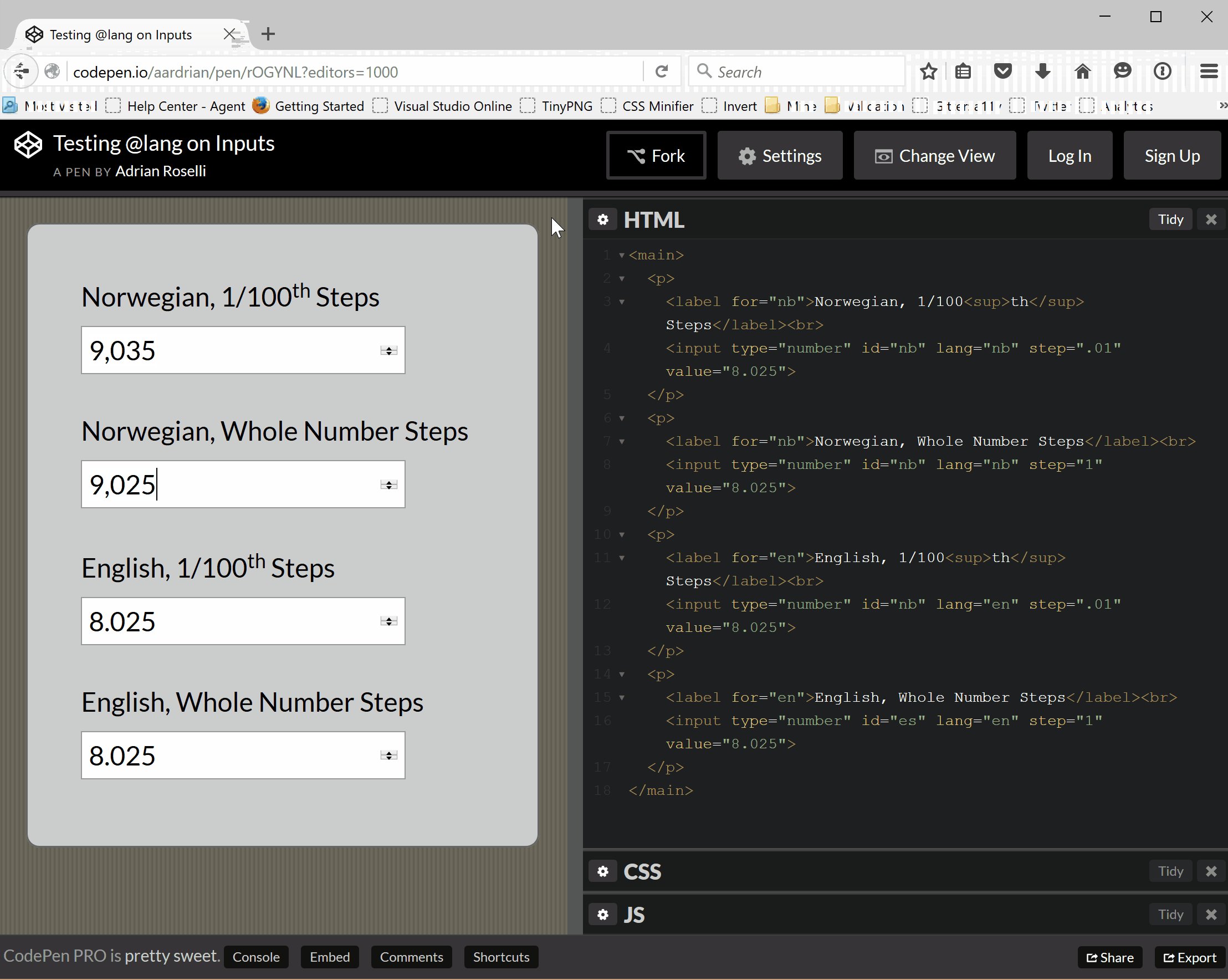
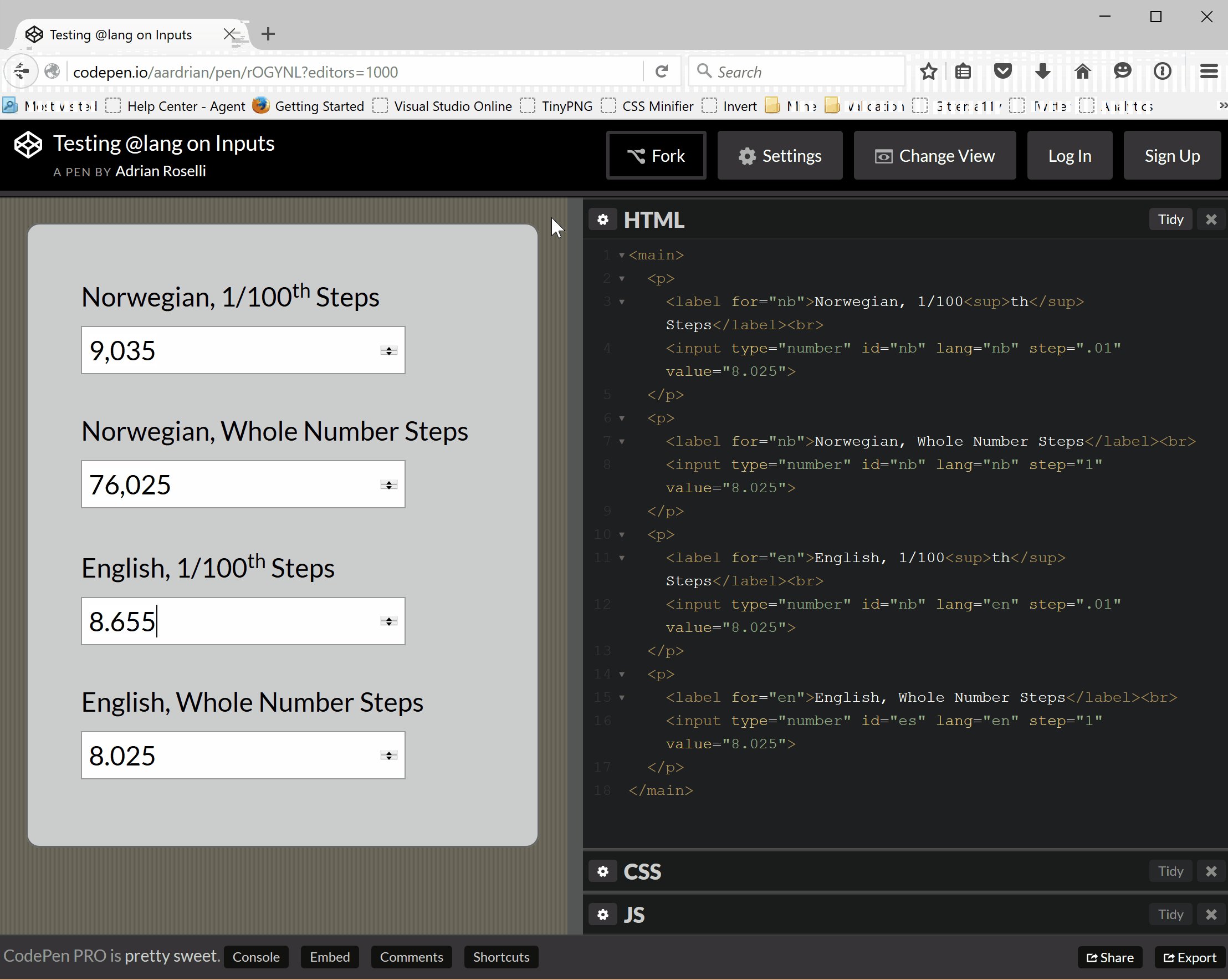
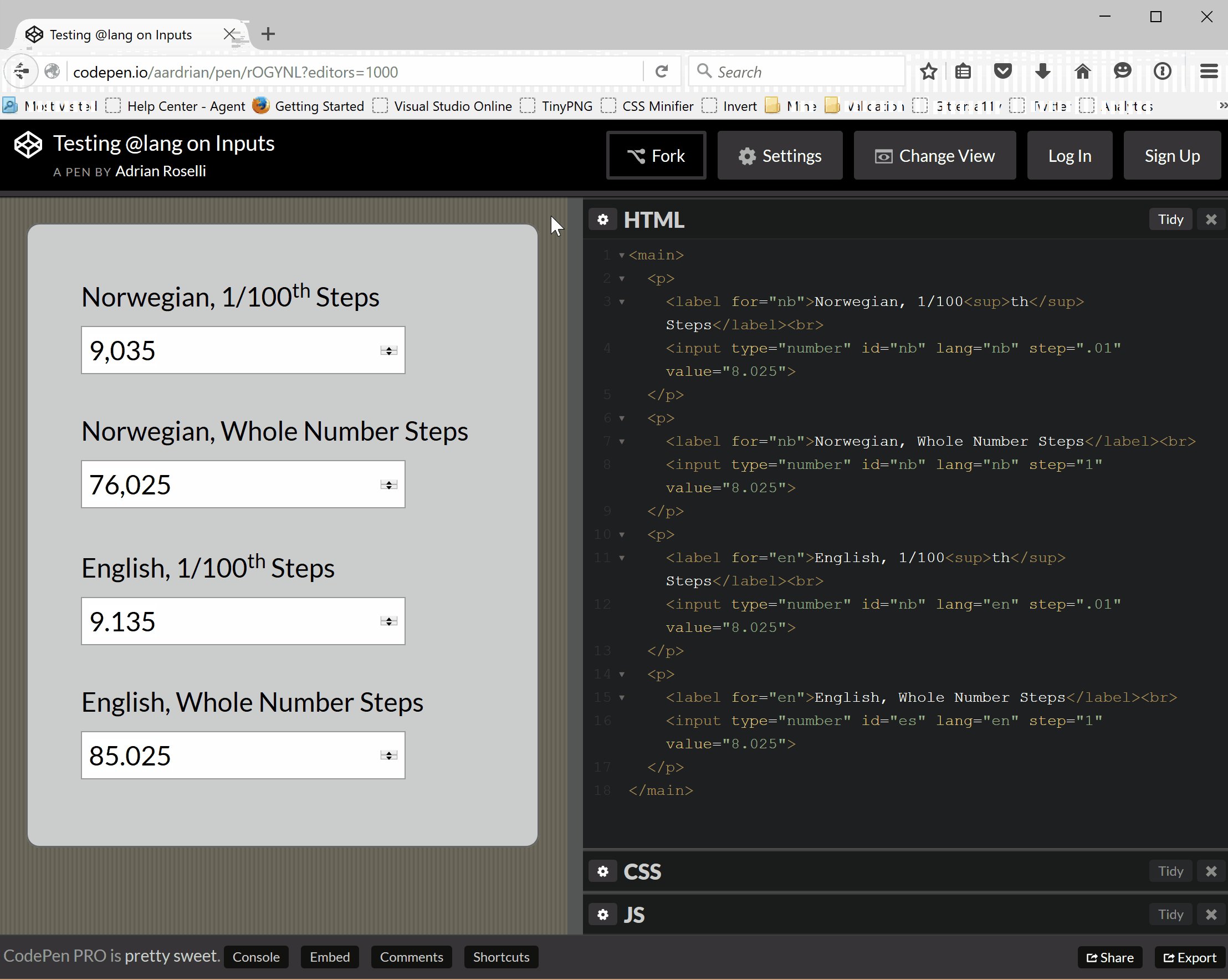
lang Attribute on <html>


One Comment
[…] Fringe Accessibility […]
Leave a Reply to Notes from Abstractions – Coral Sheldon-Hess Cancel response