Don’t Disable Zoom

A handy feature of mobile browsers is the ability to zoom into a page with a simple gesture. A less handy feature is the ability to override that. Ultimately this is bad for users.
Sadly, there is a misconception among many responsive web developers that a properly implemented RWD site doesn’t need to allow zooming. I’ve assembled a list of reasons to not disable zoom:
- The text may be too small for the user to read.
- Consider the contrast issues with using a phone in sunlight, or the movement of riding a train, or just low vision.
- The user may want to see more detail in an image.
- Especially with images that are scaled down to fit in the viewport, compounded when they include text.
- Selecting words to copy/paste may be easier for users when the text is larger.
- Remember the bright sunlight or movement examples? Now also consider someone with limited fine motor control.
- The user wants to crop animated elements out of the view to reduce distraction.
- We can’t all have ad-blockers on mobile, and many users find the constant movement sickening, particularly with a vestibular disorder.
- The developer did a poor job of responsive design, and the user needs to zoom just to use the page.
- This is a thing.
- There is a browser bug or quirk (still a bug) that causes the default zoom level to be odd.
- See the iOS9 example below.
- It can be confounding for users when a pinch/spread gesture is interpreted as something else.
- This also means it’s bad form to co-opt that gesture to do something else.
- Don’t be so arrogant as to presume you know better than your users.
- You don’t.
- You satisfy WCAG 1.4.4 right out of the gate:
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. (Level AA)
How to (Re-)Enable Zoom
The first step is to not disable zoom.
If it’s too late, then look for a meta tag like this one on your page (for a more thorough rundown of different syntax options, take a look at PPK’s detailed overview):
<meta name="viewport" content="width=device-width, initial-scale=1.0">
If you see any of the following attributes: maximum-scale, minimum-scale, user-scalable=no, or user-scalable=0 then you should remove them. In the next example I show those properties in place, but with a line through them so you can maybe spot them more easily in context:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">Windows 8 / IE10 / Windows Phone
If targeting Windows 8 / IE10 devices you may need to also look for the prefixed CSS @viewport rule (there are Opera and WebKit prefixed versions, but you are unlikely to find them in the wild):
@-ms-viewport { width: device-width; }
If you see the text zoom:1.0; then remove it, as I show below via the stricken text.
@-ms-viewport { width: device-width; zoom:1.0; }Examples
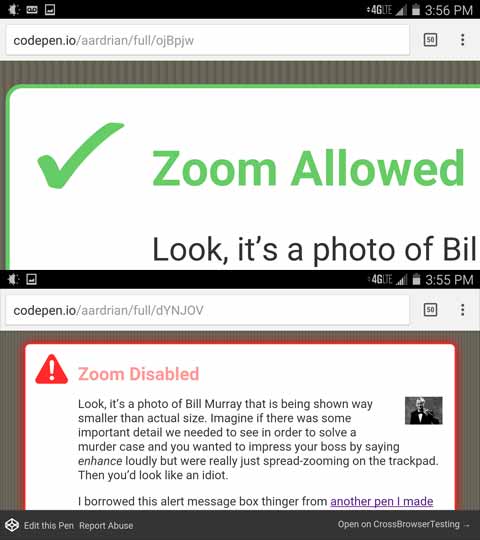
I’ve embedded two examples of enabled and disabled zoom. You should visit them directly on CodePen on a mobile device to test the zoomability:
- View the example that allows zoom.
- View the example that disables zoom.
See the Pen This Allows Zoom (1/2) by Adrian Roselli (@aardrian) on CodePen.
See the Pen This Does Not Allow Zoom (2/2) by Adrian Roselli (@aardrian) on CodePen.
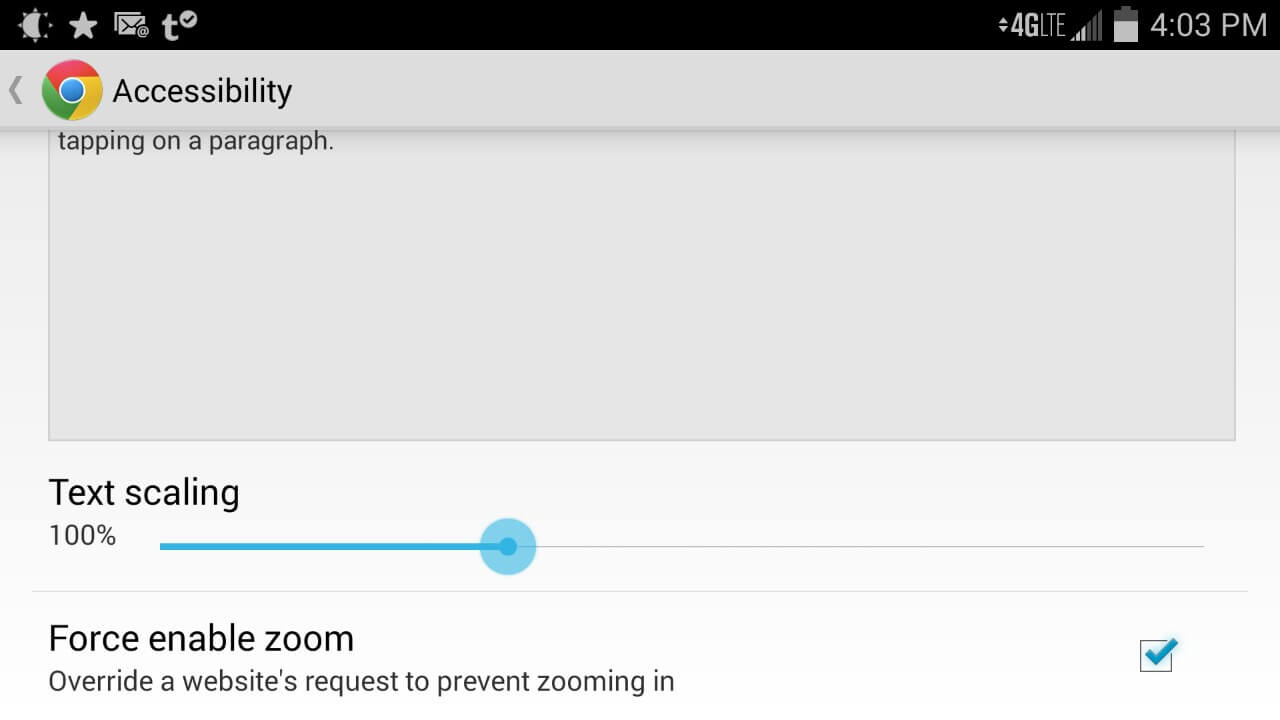
Android Override
Conveniently, Chrome for Android will allow you to override any sites that have disabled zoom. As David Walsh reported back in 2010, go to Settings > Accessiblity > Force enable zoom.

iOS 9
Of course, even if you truly believe that a user has no need to zoom a page because you’ve written the best code possible, sometimes things are outside of your control. Both Safari and the web view in iOS9 are causing some problems with scaling:
@KMuncie It is intentional. Only a minority of websites were using "initial-scale=1" or "width=device-width" correctly so this was added :(
— Benjamin Poulain (@awfulben) September 22, 2015There is another non-standard chunk of code you can use to get around that issue:
PSA: Wonky iOS9 change to the viewport behavior can be fixed with `shrink-to-fit=no` on viewport tag. Apparently. https://t.co/vlm4uE9Rm3
— Todd Parker (@toddmparker) September 28, 2015Given the terrible user experience this can cause, it’s even more important to allow the user to zoom in or out on iOS9. Otherwise some unfortunate overflows can make a page unusable, as this example demonstrates to the extreme.
To address the iOS9 issue, add shrink-to-fit=no to get this:
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">Update: October 9, 2015: So Maybe Don’t Use AMP HTML
Google’s AMP HTML initiative has been the talk of the web the last few days. However, regardless of how awesome it is or isn’t, if you discard a technology due to encoded accessibility failures then you might want to take a hard look at AMP’s requirements (found via Karl Groves and Ian Pouncey):
AMP HTML documents MUST
Update: October 13, 2015: Coming Fix to AMP HTML
It looks like the viewport code that prevents zooming will be corrected, per the approved update this morning. That’s a step in the right direction, though I am still not so keen on AMP HTML overall.
Update: June 14, 2016
Rumor has it (according to two different Twitter sources) that Safari will allow users to override zoom settings on a site, just as you can do in Chrome on Android. So far, no links to definitive Apple source material have been offered, but I will update when I find them.
Of note in Safari on iOS 10 pic.twitter.com/plP2xmyqqz
— Thomas Fuchs (@thomasfuchs) June 14, 2016
New Safari will allow pinch to zoom even when user-scalable is set to no in viewport #a11y
— (((Chris Heilmann))) (@codepo8) June 14, 2016
Update: September 28, 2016
A change to W3C HTML specification language on this was just proposed today:
What I am suggesting is that a normative author recommendation be added to the spec to discourage use of these values along with advice on why. And that conformance checkers should flag uses of these values with a warning.
I hope it gets folded in. I’ve already stated my support.
Update: October 4, 2016
There is now a block of language in the draft HTML 5.2 spec that includes this warning:
<meta name="viewport" content="...">allows authors to define specific viewport characteristics (such as the layout viewport’s width and zoom factor) for their documents. Among these is the ability to prevent or restrict users from being able to zoom, usingcontentvalues such asuser-scalable=noormaximum-scale=1.0. Authors should not suppress or limit the ability of users to resize a document, as this causes accessibility and usability issues.[…]
Note that most user agents now allow users to always zoom, regardless of any
<meta name="viewport" content="...">restrictions – either by default, or as a setting/option (which may however not be immediately apparent to users).
Update: October 20, 2016
After diving into Heydon Pickering’s book, Inclusive Design Patterns, I discovered that this article is quoted:
Figured I would read @heydonworks’ book on my flight but then he quoted me for a page and I passed out from boredom. https://t.co/ZGvgeislRr pic.twitter.com/ojZswYZwqo
— Adrian Roselli (@aardrian) October 20, 2016
Update: January 12, 2017
Edge on mobile (Windows 10 build 15007) now ignores any zoom settings, allowing users to zoom.
On Windows 10 Mobile devices, the user can now zoom into the page (to at least 500%) regardless of zoom settings defined by meta viewport. This change guarantees that users can always adjust to a comfortable zoom setting. Accordingly, we have disabled automated text scaling in the browser which previously matched the Ease of Access zoom setting.
Update: December 17, 2020
We thought this was a thing of the past? Nope.
This weekend I was alerted that suppressing zoom still works in Android browsers, though not on iOS. A quick test determined that Chrome, Edge, Firefox, and UC on Android obey
user-scalable=noand do not allow the user to zoom. Only Samsung Internet keeps its cool and allows zooming.
Update: May 5, 2022
It’s 2022 and this is still a thing sites do, and some users still don’t know how to override it. Manuel Matuzovic asks more politely than I did, Please, stop disabling zoom.
25 Comments
Thank you!
Would you hire an engineer who ignores standards? An architect who doesn’t follow best practices? An electrician off the street? Why would anyone hire a web developer who doesn’t follow W3C?The W3C/Web Content Accessibility Guidelines (WCAG) version 2 Level AA 1.4.4 requires that sites be scalable without assistive technology up to 200%. This means that the mobile browser’s pinch zoom feature must allow for zooming up to 200% WITHOUT using the assistive technology zoom on the mobile device.
That’s pretty clear. And what’s more important is the ADA is going to adopt W3C/WCAG and then it will be law.
But the bottom line is exactly what you said. A developer should never decide that one size is close enough for the countless millions of people with low and poor vision. A developer should never decide that a function, an accessibility aid, that comes with my mobile browser, is in fact a “feature” they can decide to include or not. Accessibility is not an option.
Visit sciencedaily.com. They have 1.4.4’s live text resizing. They hired someone who knows W3C.
Makes sense to me! What I don’t understand, is why this considered acceptable (to the industry) the moment a responsive web site is wrapped as a mobile app.
Why do we feel allowing users to zoom is less important for web apps?
I assume that is because tradionally apps abide by the operating system level accessibility settings for things like type size, but I don’t think most web apps these days do that.
Would Photoshop, Illustrator, autoCad, etc. benefit from zooming the way the stuff inside the browser does? (Answer: it would wreak havoc across at least some of the UI, therefore they aren’t built that way.). So, what if you’re building a rich application that does what those installed apps do, but that just so happens to run in the browser? (Answer: you seriously need to disable zooming.)
In fact, the browser itself (not the web content running in the browser) doesn’t zoom up and down which, to me, seems pretty hypocritical not to mention further proves my point. Sure, most websites benefit from zoom functionality built a hundred years ago when websites weren’t things like, say, LucidChart or InVisionApp. But some serious web apps today would greatly benefit from being able to quickly and easily toggle it off (including the one I’m currently building).
To say that all websites shouldn’t be allowed to disable zooming by some standards body is no longer (even remotely) realistic, and we should instead have a simple toggle to code against. People, it’s not 1998 any more, time to adapt to a broader set of needs.
In response to . Robbie, to correct your self-answers, yes they do, and even if not that’s no justification as well as a false comparison.
I’m not sure what you mean by
the browser itself (not the web content running in the browser) doesn’t zoom up and down…A user who needs the browser chrome to zoom is doing it through assistive technology already. That has nothing to do with some low-contrast thin text on a site thanks to a designer who currently has good vision.Web sites and web apps are the same. They run in a browser. A web app gets no special pass because it uses a lot of AJAX or a fancy framework.
The standards body you casually dismiss is not saying what you are railing against. You should re-read it above. However, the rule it does state applies no matter how little you care about people with low vision.
The 1998 reference is a little trite and overdone. Especially since nobody cured vision loss since then.
Consider this: you built a web site (sorry, web app) and a user with dodgy vision (or working in the sun) goes to use it and it falls apart on zoom. Something the user does regularly and which generally works well. But your site is a special snowflake that you felt deserved a pass. Do you think the user cares about your ego? No. The user thinks whomever built the site is a terrible developer.
Who is right?
Your answer will say more about you than any technology/code implementation.
In response to . Robbie, the first amendment does not apply to web design.
Even if you design your web app to mimic an Apple or google play Store distributed app, your opinion is null & void.
Remember it’s for you’re own good ;-/
AMEN. Going to extra effort to DISABLE a crucial browser feature is idiotic.
And Google, a monument to hypocrisy, presumes to punish sites for being non-mobile-friendly but then DISABLES ZOOMING ON ITS OWN SITE!
Hey Adrian, thank you for sharing your thoughts on this matter. However, it would be unfair to call this an absolute rule. We’re building a web app where the main functionality is chat- the UI looks a bit like Slack or Facebook Messenger on mobile views. It has all the functionality (plus far more) of a standard mobile messenger app.
The main issue with allowing zoom is it can cause a terrible user experience. Mobile browsers like to resize and move the page around whenever the user taps an input field, for example. While it doesn’t break the UI, it means that the user is constantly zooming out after sending a message. It’s totally not what a user would expect or be even remotely pleased with.
So while I agree with you in the respect that the viewport meta tag is over-used (yes, even abused), there are some situations where it does make sense. Remember, the user has accessibility settings built into their OS and browser which will adjust things like font size for them automatically. Anyways, thanks for the post- if anything, it’s reminded me to do some more in-depth accessibility testing and feature building.
In response to . Nick,
I appreciate that you took the time to comment, and to make a well-articulated argument.
Not surprisingly, I don’t agree. Users who choose to zoom are often already prepared for a page to fall apart (owing to regularly poor development practices). Often (based on my testing) a user zooms just long enough to read a piece of text or tap something otherwise too small to tap. A user then often zooms back out once it is clear that the layout falls apart (or just to get back to a default view).
You are asserting that a user doesn’t want this bad experience, regardless of how much less bad it may be than the alternative. You also assert a user would not expect it when, in fact, I find that they do. You also assert that a user will lean on accessibility features of his/her device, which makes a false assumption that the user knows these exist, knows how to use them, and always uses them. It excludes the user who doesn’t need those features, but might be in the sun (contrast issues) or on a bumpy train (tap precision issues).
This is as much a UX and usability issue as an accessibility issue, and disabling built-in features is just poor UX and usability.
In response to . The simple choice to intentionally disable options (especially an incredibly valuable one such as pinch-to-zoom) from your users shows that you don’t really respect the varied preferences of your users, and also makes the assumptions that your choice of size and layout should be ideal for everyone, which is really short-sighted. Just because it’s not how you’d use it, doesn’t mean others shouldn’t be allowed to if that’s what works for them.
I have bad eyesight, and the rampant use of this meta tag has really pissed me off. I have to zoom frequently, and when I come across a page or an HTML e-mail that I can’t zoom, I basically have to move on and don’t get to read that content. Oh, and forcing me to use the three-finger tap accessibility option is a crap work-around.
Unfortunately, your messaging app is one I’d probably never use.
I think I have one good reason for disabling native zoom (and I’m annoyed that I can’t disable it in this specific case). That is where your web app is designed around the ability to zoom in the first place, and implements it separately. The app I’m building uses an html canvas, the point being that the user should be able to zoom in or out to an (essentially) infinite level on any area of that canvas.
The problem is that having the browser window doing a native zoom as well as the app itself implementing a zoom function makes navigation highly confusing.
Adrian, you’re wrong. Like Yan above, I too have a web app that relies on the user being able to zoom. I have a full size google map which works perfectly on Chrome and FF, where I can disable the zooming. On Safari, when the user tries to zoom the map, the entire page is sometimes zoomed in. At this point the user is stuck because when they try to zoom out it simply zooms the map out. They have no ability to get back to the navbar. I think the user should indeed have the control to override the zoom settings, but the browser should, by default, follow the instructions of the developer. I think it’s arrogant and closed-minded to think that you know every use-case out there and the only reasons to disable zooming are poor ones. Luckily, web development is moving in new and creative ways where this archaic, heavy-handed regulation won’t stand. For now, I’ll let users know that they’ll have to use a modern browser, such as Chrome or FF to view my app properly, and so, will guide another user away from Safari, if only momentarily.
In response to . Sean, first off it would not work perfectly for me in Chrome because I tell my browser to ignore any prohibition against zoom. That is my decision as a user. Second, Safari opted to completely ignore the zoom prohibition (which it introduced) because of its constant abuse. You can accuse Apple of being “arrogant and closed-minded” if you want to accuse anyone.
A map is one of two use cases outlined as a valid case for disabling zoom (gaming being another). So on that point, yes, you may very well have a need to disable zoom. This is not new. It is even referenced in the issue filed against the spec which asks for — and this is key — a warning, not a prohibition. Also, the HTML specification is not a regulation, despite your assertion.
However, now it is moot on Safari as Apple took an all-or-nothing approach. And it is moot for users like me since I override it. As you say, directing users away from Safari is probably good advice to users in this case.
Regardless, in nearly all other use cases, disabling zoom is bad for accessibility.
[…] zooming, you are not only making life a little more complicated for users with poor eyesight. Even users with good eyesight43 zoom on mobile devices, for various […]
[…] zooming, you are not only making life a little more complicated for users with poor eyesight. Even users with good eyesight43 zoom on mobile devices, for various […]
[…] zooming, you are not only making life a little more complicated for users with poor eyesight. Even users with good eyesight43 zoom on mobile devices, for various […]
If your UI requires you to disable native zoom your design is broken.
You MUST NOT assume that your user will override this behavior if required.
It is bad enough that many companies (I am looking at you google) could not care less about accessibility but actively locking users out is just not acceptable (I am still looking at you google).Having a tool which is targeted towards a specific audience is no excuse. Even engineers get older or ill.
If you think long and hard enough you will find a corner case which justify any bad behavior but 99% of the real reason is that someone is just not willing to do their job properly. Sometimes it is the designer sometimes it is the engineer and sometimes it is the manager.
I do understand that sometimes you have to cut some edges because the customer(or manager) is just not willing too pay for best practice but right now we are destroying implicit accessibility features.
(Disclosure: English is not my native language, I am in my 30s, started with dos and newsgroups as a kid. Been working with html ever since and lost and regained most of my eyesight a couple of years ago)
If you create a HTML 5 CAD program with a toolbar top and status bar bottom.
If the user zooms the screen, the toolbar & status bars are lost and the app is rendered useless.
In response to . Absolutely positioned toolbars are not unique to CAD applications. That being said, the user can just zoom back out to access them again. So the app is not useless, access to some of its features are just off-screen until the user has completed what he or she was doing that warranted the zoom.
If anything, put a listener on any zoom action and pay attention to where the user was, what he or she was doing, and maybe how long the page was zoomed. Use that as a learning experience to address a limitation in the tool instead of telling users that they are not allowed to use it as they see fit.
In response to . Actually I now think you are right.
I tried with & without allowing scaling and using the doc resize event to maintain absolute positions of toolbars etc and it works nicely as the text and tool icons can expand as needed.
Thank you Adrian.
In response to . Awesome!
Anyone else notice that Adrian always seems to get the last word in each discussion? Except of course the previous post where the user saw the error in his ways.
Me thinks some Roselli moderating is occurring.
In response to . Yep.
The problem with this article is that it assumes every end user is an Internet browser, but that’s not the only use for “web pages” (i.e. HTML files).
I develop a kiosk-type system for a museum using HTML. There is no reason for my users to zoom in on these screens and if they do it wrecks the display – for them and every subsequent customer until a staff member notices and resets the zoom.
I’m not a believer is saying there is “never” any reason to do a thing because no matter how black-and-white you think the situation is, there will be someone who has an application where that thing is genuinely appropriate. In my case disabling zoom completely is the only sensible approach.
In response to . This post assumes users on web browsers, but makes no assumption about whether the user is surfing an intranet, local files, nor a kiosk.
You, however, assume all users can see all the text on the screen (discounting low vision, or overhead light reflections and weird shadows due to an unexpected viewing angle). You assume all users do not feel compelled to zoom in on an image (based on muscle memory on their phones, for example). Neither of those may have anything to do with your application, but may instead be a function of the physical space where the kiosk is used or existing user behaviors.
You should note my statement is not blanket — I cite exceptions for maps and games (though only in the comments above).
Kiosks are not automatically exempt. In fact, the Air Carrier Access Act in the U.S. has a section on kiosks. Section 508 talks about kiosks. The ADA talks about places of public accommodation (under which I suspect a museum falls), and WCAG is what is referenced in suits and settlements around ADA issues.
You raise a good point that if a user zooms in, someone may have to come and un-zoom the page. That would be a terrible experience (waiting for someone). The users will blame the developer. The staff who has to come un-zoom may also blame the developer.
Instead of telling users not to do a thing, consider making a widget to allow users to easily un-zoom the page. The time you spend doing that may be easily offset by the time saved from staff not having to un-zoom a kiosk.
In other words, do not fight it. The browsers are overriding it. Instead, make a better experience for your users and support staff by supporting it well.
This is a pretty good write-up and I don’t disagree with anything you’ve said.
In the comments, however, I think you’re a little too hardcore.
For any regular website (99.9% of them) there’s no reason to disable zooming, but there are examples where it isn’t desired at all. Looking at the kiosk example, I don’t think there’s any reason you’d need a zoom function. Like Dave said, it’d be a problem when users leave the screen zoomed in and someone else doesn’t know what he/she needs to do. It’d be way better to disable zooming, while adding three font-size altering buttons in one of the corners, as well as a magnifying glass in one of the corners of each image (which has a bigger hitbox than you can see and scales with the font-size as well, of course). If there could be a problem with sunlight, Dave could even add an ‘increase contrast’-button.Although I still agree with everything you’ve said, I do think that you’re blaming the wrong people. How can it be that the OS, the browser chrome and basically every piece of software gets away with only being adjustable via OS settings, but the moment you’re viewing anything in the browser, you MUST include zooming. Aren’t people with bad vision supposed to make changes to OS settings, so that everything (including browser content) is changed simultaneously?
Again, you should always enable zooming for images, and for when you’re in a moving train etc., so disabling zoom isn’t wanted for 99.9% of the websites, but I think that what Safari is doing is too extreme and, albeit necessary (there’s practically no other solution than to ditch max-scale and user-scalable because of its abuse) it shouldn’t be this way. The people creating kiosk-like apps shouldn’t have to deal with zooming, when the app they’re building can account for that itself.
Leave a Comment or Response